HTML5 is a great next step in hypertext markup development. It helps you code less and keep markup shorter. Plus, you can use top-notch JavaScript utilities to turn static web pages into interactive content . Thanks to HTML5 you can embed video solely with <video> tag.HTML5 gives you freedom to customize video playback according to your WordPress site design. You can choose from variety of ready lightweight video players.
If you plan to embed HTML5 video you have to remember about two things. First of all, make sure you prepare a fallback video option for old browsers which don’t support latest HTML version. For example, if your site is devoted to a business topic you might have enterprise users who still use ancient Internet Explorer 6. They all will get “This video is not supported by your browser” message. It may ruin their user experience and your site won’t seem really user-friendly. The second thing is related to content management. Unlike Flash, HTML5 requires to convert video into 3 video formats: H.264, OGG and WebM. Thus, you have to make sure that you have a reliable web hosting which can store and quickly stream lots of video files. Don’t forget to check our guide on selecting web hosting for your site.
Let’s discover 10 best ways to embed HTML video on your WordPress.
1. Code yourself
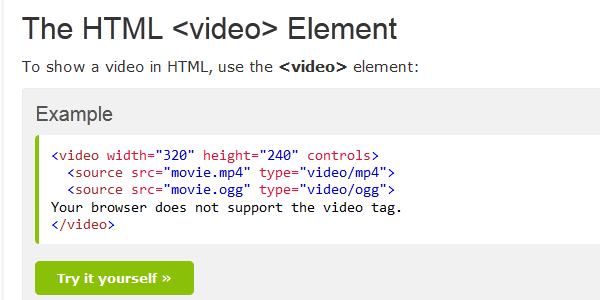
Since HTML5 provides the simplest way to embed video just with a<video> tag. So you can take this advantage and do everything yourself. If you have a self-hosted WordPress blog and love to code, this is a good solution. Start with W3School HTML5 video tutorial and learn all details about writing HTML5 code.

2. Video.js WordPress Plugin
Video.js is one of the most popular HTML5 video players in WordPress plugins catalog. It has over 160,000 downloads and 4+ rating. Video.js is compatible with recent WordPress versions and lets you easily embed HTML5 videos. Video.js helps to embed own videos and YouTube videos in HTML5 format. The plugin has a great preload option which allows you to load video faster and play video right away.

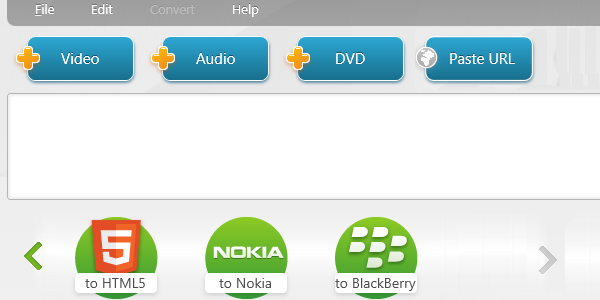
3. Freemake Video Converter
Freemake Video Converter is one easiest ways to convert and embed videos on WordPress. It’s free video converter that allows you to convert video in all 3 HTML5 in one click and get the player code automatically. Basically, you add a standard video or YouTube link into the program and click “to HTML5” button.In a minute, you’ll get 3 files and ready player code. Then just copy and paste the code into your WordPress editor and upload corresponding files on your server.

4. MediaElements.js
MediaElements is a full-packed suite for multimedia fans. You can get an HTML video player with various skins and tons of cool stuff. One of great features is ability to translate track elements automatically on the fly. Plus you can add backlight like Philips Ambilight TV sets to decorate your WordPress video playback.

5. Popcorn.js
Popcorn.js by Mozilla is a powerful multimedia framework for astonishing HTML5 video galleries. You can blend several sorts of content into your WordPress gallery. Popcorn supports content from YouTube, Vimeo and SoundCloud.

6. YouTube
Obviously, if you want to save money on hosting all H.264, OGG and WebM files, then uploading video to YouTube is the best way. Since January 2015, YouTube switched to HTML5 as a default player. So you can embed YouTube HTML5 videos on WordPress much simpler than before.

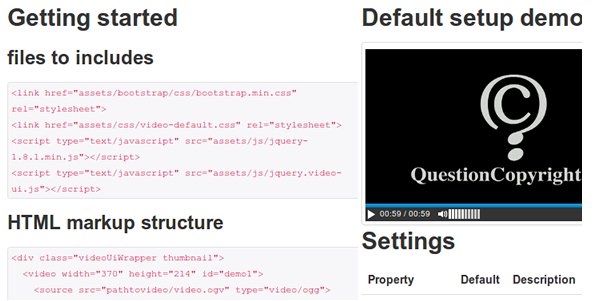
7. Bootstrap Video Player by HTML5 Ninja
If you love Bootstrap design simplicity and jQuery, than this HTML5 video play is a good choice for you. You can take advantage of Bootstrap CSS easiness and tweak player style. All key controls are available: play, pause, autoplay, previous and next. You can grab the player from GitHub.

8. jQuery YouTube Popup Plugin
If you prefer to display video in a stand-alone window, than jQuery YouTube popup plugin is something that you need. The player helps to embed and show video from YouTube is a friendly-looking popup window. Thus, users can enjoy video content as supplementary information on your WordPress blog.

9. Dplayer
Another good solution of SWF replacement is Dplayer. You can display videos in full screen. It’s possible to customize player via CSS. Unfortunately, Dplayer doesn’t support all 3 HTML5 video codes and doesn’t guarantee correct work with Android devices.

10. Acorn Media Player
One more jQuery based HTML5 video player is available on GitHub. It offers several themes and smooth customization via CSS. It handles Flash fallback and lets you tweak player controls. Acorn player is reliable software recommended by Opera.