Below you’ll find 12 useful SVG loading animation indicators that suitable for your web project. With these SVG loading animation indicators, you can make creativve loader with style without images used, pure svg/css and scaleable. I hope you will like these SVG loading animation indicators.
See also:
- 17 Free jQuery plugin for Responsive Navigation Menu
- 12 jQuery Page Flip Book Plugins
- 10 jQuery Plugins for Password Strength Meter
Table of Contents
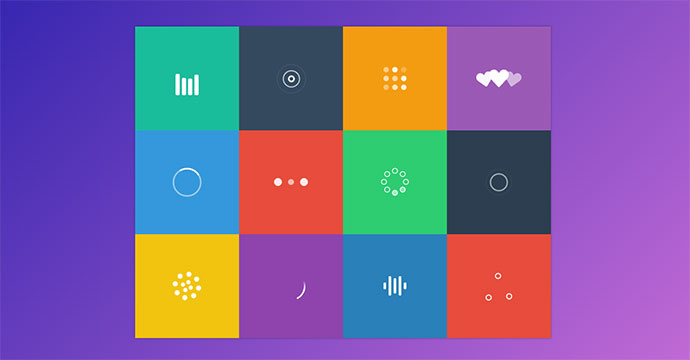
SVG-Loaders
Loading icons and small animations built purely in SVG, no CSS or JS.

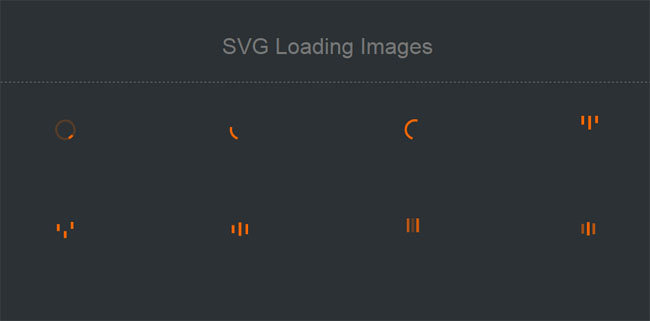
SVG Loading Images
Animated SVG for use as loading animations.

Loading Animation with Morphing SVG!
Animate tag in SVG with path

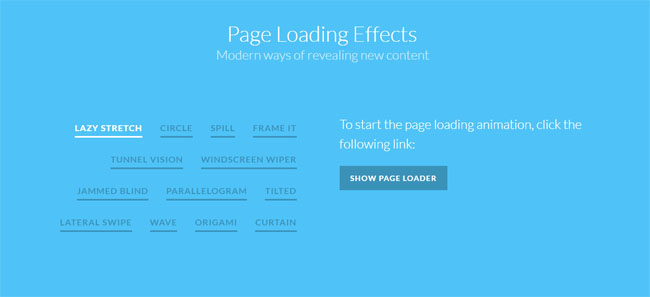
Page Loading Effects.
A set of creative page loading effects that use SVG animations with Snap.svg. The idea is to show an overlay with a interesting shape animation while new content gets loaded.

Loading…

SVG Morpheus
JavaScript library enabling SVG icons to morph from one to the other.

SVG Preloaders
Manipulating SCG path using animation, rotation and Sass.

Svg animation Preloader

SVG Only Loading Animation

“Foursquare-Inspired” Loading Spinner

Puls Loading

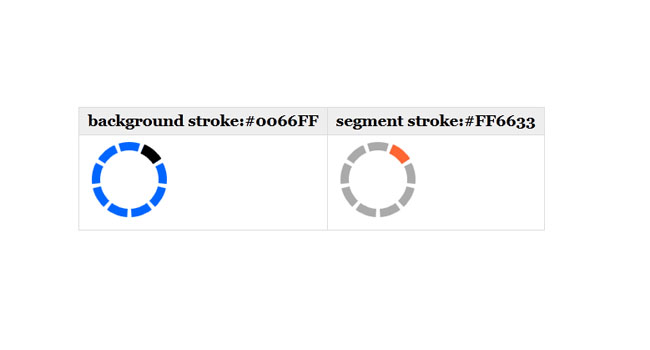
Scalable Ajax Loading Indicator