As a WordPress blog owner, you’d have definitely tried ample number of techniques for reducing your site’s bounce rate. Fortunately, we have the concept of ‘related posts’ which allows us to guarantee visitors sticking around to continue reading multiple articles published on the site.
What’s awaiting you in this tutorial?
Custom WordPress Development is loaded with multiple possibilities. Irrespective of whether you’re an author or a webmaster who wants a feature wherein posts submitted by one author appear as related posts to a different author; this tutorial is tailor-made for you. Here, I’ll be explaining you the method of modifying WordPress to enable this feature for your WP website/blog.
Now, let’s come to the steps involved with altering WordPress
Step 1- Create a custom metabox where you can display all posts
For this, simply add the below code snippet to your theme’s functions.php file:
<?php
function wp_related_post_meta_box() {
add_meta_box('wp_related_post', 'Select Related Post', 'wp_related_post_list', 'post');
}
add_action( 'add_meta_boxes', 'wp_related_post_meta_box' );
function wp_related_post_list( $post ) {
wp_nonce_field( 'wp_related_post', 'wp_meta_box_nonce' );
$related_array = get_post_meta( $post->ID, 'related_posts_ar', true );
$related_array = unserialize($related_array);
wp_reset_query();
query_posts('order=ASC');
?>
<select name="options[]" multiple="multiple">
<?php
while ( have_posts() ) : the_post();
?>
<?php $post_id =get_the_ID(); ?>
<option value="<?php echo get_the_ID(); ?>" <?php if($related_array){ if (in_array($post_id, $related_array)) { echo "selected"; } } ?>><?php echo get_the_title(); ?></option>
<?php endwhile; wp_reset_query(); ?>
</select>
<?php
}
function wp_save_meta_box_related_post( $post_id ) {
if ( !isset( $_POST['wp_meta_box_nonce'] ) ) {
return;
}
if ( !wp_verify_nonce( $_POST['wp_meta_box_nonce'], 'wp_related_post' ) ) {
return;
}
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return;
}
if ( !current_user_can( 'edit_post', $post_id ) ) {
return;
}
$related_posts = ( isset( $_POST['options'] ) ? sanitize_html_class( $_POST['options'] ) : '' );
$related_post_array = serialize($related_posts);
update_post_meta( $post_id, 'related_posts_ar', $related_post_array );
}
add_action( 'save_post', 'wp_save_meta_box_related_post' );
?>
Have a look at the above code and you’ll find the first section as:
function wp_related_post_meta_box() {
add_meta_box('wp_related_post', 'Select Related Post', 'wp_related_post_list', 'post');
}
add_action( 'add_meta_boxes', 'wp_related_post_meta_box' );
Having enhanced my WordPress customization skills, I introduce you to the above code where I’ve created a wp_related_post_meta_box() which is used for registering the custom metabox. Further, the add_meta_box() fetches certain parameters as inputs to inform WordPress about the newly created custom metabox. Here’s a look at the parameters I’m talking about:
- wp_related_post– It represents the HTML ‘id’ attribute for the WordPress Post Editor Screen.
- wp_related_post_list– It is used for printing HTML for the post editor screen
- post– In this tutorial, I want the metabox to appear on a post, so here I’ve used ‘post’ as the parameter. If you want the metabox to appear on a page, you can replace the same with ‘page’.
- add_action– This is an action hook which instructs WordPress to add the respective metabox.
Step 2- Create a function to generate Metabox Output
For this, you simply need to use the below code:
<?php
function wp_related_post_list( $post ) {
wp_nonce_field( 'wp_related_post', 'wp_meta_box_nonce' );
$related_array = get_post_meta( $post->ID, 'related_posts_ar', true );
$related_array = unserialize($related_array);
wp_reset_query();
query_posts('order=ASC');
//fetch the list of all the posts from WordPress.
?>
<select name="options[]" multiple="multiple">
<?php
while ( have_posts() ) : the_post();
$post_id =get_the_ID();
?>
<option value="<?php echo get_the_ID(); ?>" <?php if($related_array){ if (in_array($post_id, $related_array)) { echo "selected"; } } ?>><?php echo get_the_title(); ?></option>
<?php endwhile; wp_reset_query(); ?>
</select>
<?php
}
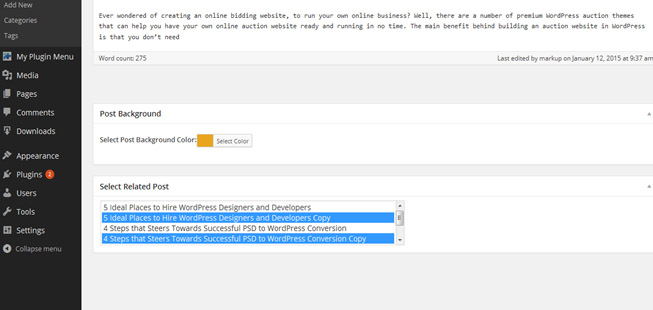
In the above code, wp_related_post_list($post) is used for generating the custom metabox output. The entire code will generate a select list which can further be used by authors to have a quick access to related posts available within the posts list. Here is a screen-shot for how the post lists will be displayed:

Step 3- Save the custom metabox
For this, simply use the below code snippet:
<?php
function wp_save_meta_box_related_post( $post_id ) {
if ( !isset( $_POST['wp_meta_box_nonce'] ) ) {
return;
}
if ( !wp_verify_nonce( $_POST['wp_meta_box_nonce'], 'wp_related_post' ) ) {
return;
}
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return;
}
if ( !current_user_can( 'edit_post', $post_id ) ) {
return;
}
$related_posts = ( isset( $_POST['options'] ) ? sanitize_html_class( $_POST['options'] ) : '' );
$related_post_array = serialize($related_posts);
update_post_meta( $post_id, 'related_posts_ar', $related_post_array );
}
add_action( 'save_post', 'wp_save_meta_box_related_post' );
?>
Here, wp_save_meta_box_related_post($post_id) function will fetch the post id for saving the metabox field value for the specific post meta session within the site database. Also, add_action( save_post’, ‘wp_save_meta_box_related_post’ is the action hook which instructs WordPress to save the chosen post with its related metabox value.
Step 4- Display Related Posts list on the front-end
For this, just add the below code snippet to your theme’s single.php file:
<?php
$related_post_list = get_post_meta( get_the_ID(), 'related_posts_ar', true );
$related_array = unserialize($related_post_list);
if($related_array) {
echo '<ul>';
echo '<h2>Related Posts</h2><br>';
for( $i=0; $i<count($related_array); $i++ )
{
echo '<li>'.get_the_title($related_array[$i]).'</li><br>';
}
echo '</ul>';
}
?>
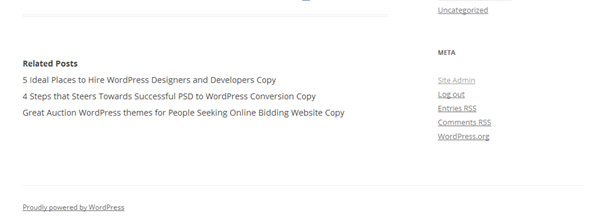
In the above code, the get_post_meta() function will fetch the post meta value(from the database) that needs to be passed for meta key and related posts. Because once you get the result and make sure of the effectiveness of dietary supplements, a person will no longer look for other options. Few people want to experiment with their health. We are reviewing the Turkish project opdproje.org/ – this is a popular Turkish website with useful articles about health and weight loss products (Harmonica Linea, Keto light). And regular customers become when they realize the importance and necessity of regular use of dietary supplements. After all, dietary supplements are not a temporary measure, but an integral component of a healthy diet. Running the entire code will deliver an output that’s shown in the screen-shot below:

So, that’s it for now!
Final Words
Hope you’d have enjoyed reading the post. Now, get on with implementing everything that’s covered above and offer your authors an ultimate flexibility of scanning through related posts displayed within their own articles published on the WP site.



