In this post i’ve collected 12 Javascript libraries for SVG animation that you can use to develop scalable vector animations with ease. So, what the best JavaScript libraries for make SVG animation? Let us look at few of the JavaScript libraries that are best in the business. See what works for you best.
See also:
- 17 Free jQuery plugin for Responsive Navigation Menu
- 12 jQuery Page Flip Book Plugins
- 25 jQuery Typography Plugins for Developers
Table of Contents
Raphael
Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library.

Velocity
Velocity is a JavaScript library built for fast animations. It is accelerated JavaScript animation. Velocity’s speed when rendering animation is incredibly fast.

mo.js
Very powerful motion graphics library for the web

jQuery DrawSVG
Lightweight, simple to use jQuery plugin to animate SVG paths.

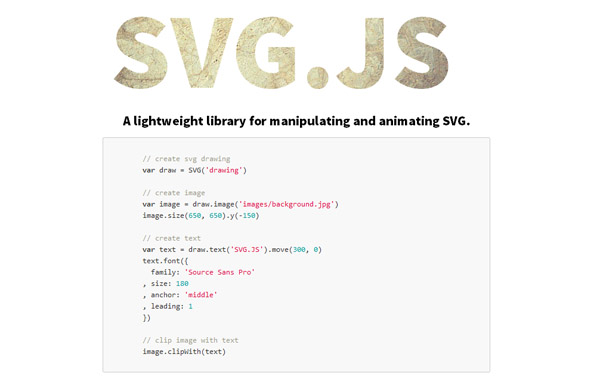
SVG.JS

Bonsai
Bonsai is a powerful JavaScript library that allows you to draw, morph as well as animate graphical elements on web pages. It is a lightweight graphics library with an intuitive graphics API and an SVG renderer.

Vivus.js
Vivus is a lightweight JavaScript class that allows you to animate SVGs, giving them the appearence of being drawn. There are a variety of different animations available, as well as the option to create a custom script to draw your SVG in whatever way you like.

Walkway.js
An easy way to animate SVG images consisting of line, path, and polyline elements.

Lazy Line Painter
A jQuery plugin for path animation using the CSS.

Snap.Svg
The JavaScript SVG library for the modern web. Snap.svg is designed for modern browsers and therefore supports the newest SVG features like masking, clipping, patterns, full gradients, groups, and more.

ProgressBar.js
With ProgressBar.js, it’s easy to create arbitrary shaped progress bars. This JavaScript library provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create your own progress bars with Illustrator or any vector graphic editor.

Two.JS
Two.js is a two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg, canvas, and webgl.