In this post i’ve collected 17 CSS libraries & frameworks you should be using for 2016. For the most part, they all refers to a collection of assets that are design to speed up the development. Let us look at few of the CSS Libraries & Frameworks that are best in the business. See what works for you best.
See also:
- 12 JavaScript Libraries for SVG Animation
- 12 jQuery Page Flip Book Plugins
- 25 jQuery Typography Plugins for Developers
Table of Contents
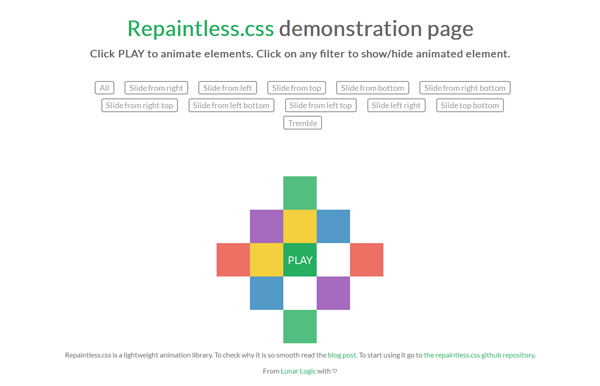
Repaintless
Repaintless.css is a lightweight animation library. Basic idea is to remove transition from element, not to apply it while animating.

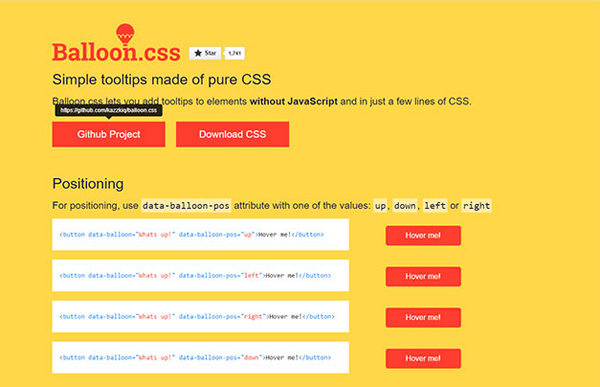
Baloon
Balloon.css lets you add tooltips to elements without JavaScript and in just a few lines of CSS.

Brand colors
A color collection available in sass, less, stylus and css.

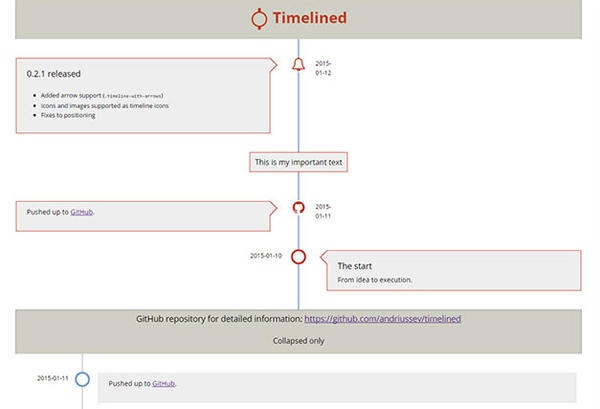
Timelined
Customizable CSS-only vertical timeline.

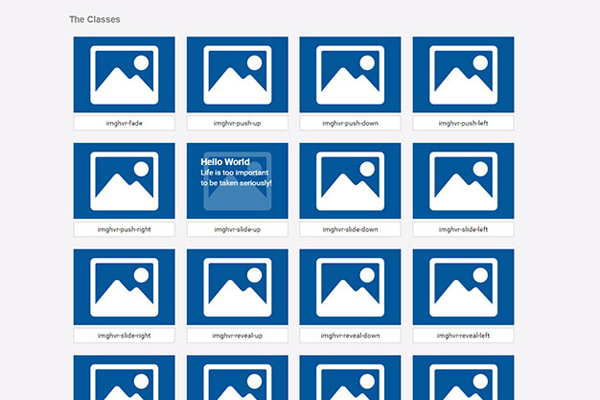
Imagehover
Imagehover.css is a lovingly crafted CSS library allowing you to easily implement scaleable image hover effects.

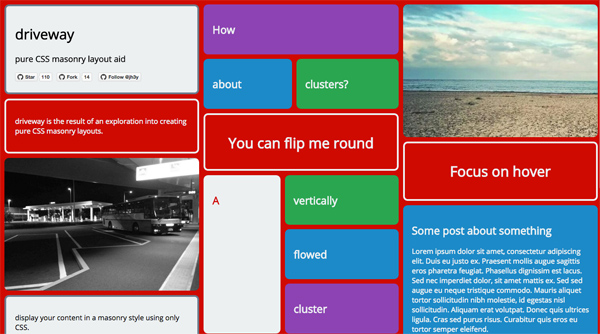
Driveway
Driveaway is pure CSS masonry layout aid.

CSShake
Some CSS classes to move your DOM!

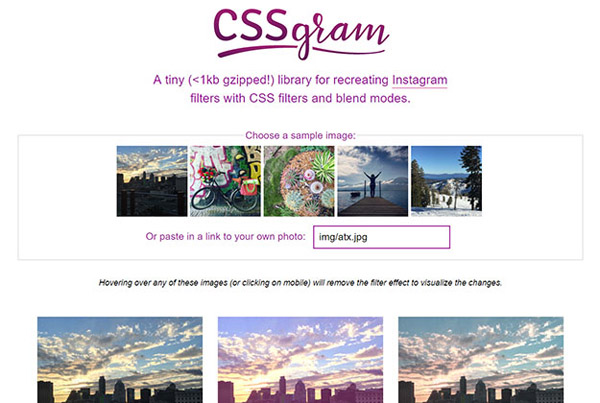
CSSgram
Simply put, CSSgram is a library for editing your images with Instagram-like filters directly in CSS.

MegaType
A responsive typographic baseline for the web.

sanitize.css
sanitize.css corrects broken and missing styles in all browsers so that elements always render consistently.

Tachyons
Functional CSS for humans.

Motion UI
A Sass library for creating CSS transitions and animations from your friends at ZURB. Originally integrated into Foundation for Apps, the code is now a standalone library, soon to be used by Foundation for Sites and Foundation for Apps.

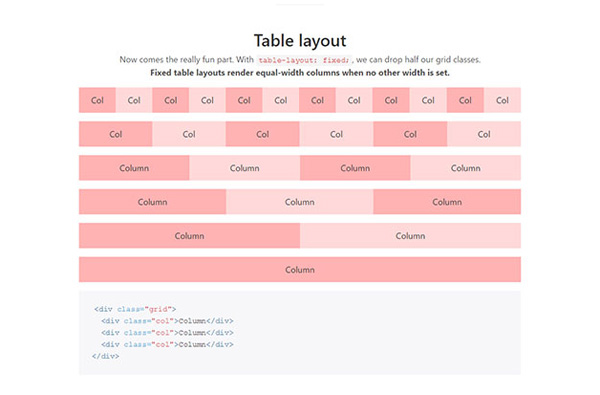
Table Grid
Every grid to date uses floats or some inline-block hackery. That’s so 2013 though, and seeing that it’s now 2016, we need something newer, faster, and stronger.

Sierra
This is a micro SCSS library to help you build websites, without all the arbitrary selectors.

Refills
Components and patterns built with Bourbon and Neat.

Scooter
An SCSS framework & UI library for Dropbox Web.