Galleries are useful for blogs, ecommerce, company website, and other website that regularly displays multiple images on a single page. Every website usually need some image gallery page and usually you don’t want to spend time creating one from scratch.
Looking for functional and useful jQuery grid gallery for your next project? In this post, you will find the best jQuery grid gallery for displaying and managing your image with professional way. Feel free to suggest other options at the end of this post in the comments’ box.
See also:
- 20 jQuery Lazy Load Plugins for Improve Page Load Time
- 15 jQuery Event Calendar Plugins for Your Web Project
- 13 Best jQuery Chat Plugins That Can Integrate With Your Website
Table of Contents
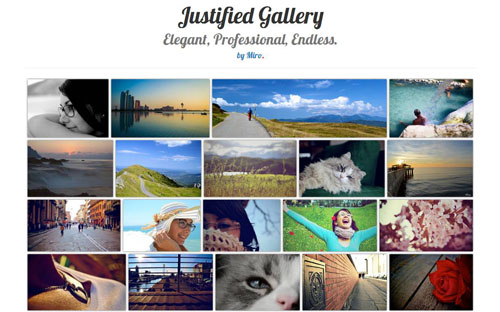
Justified-Gallery

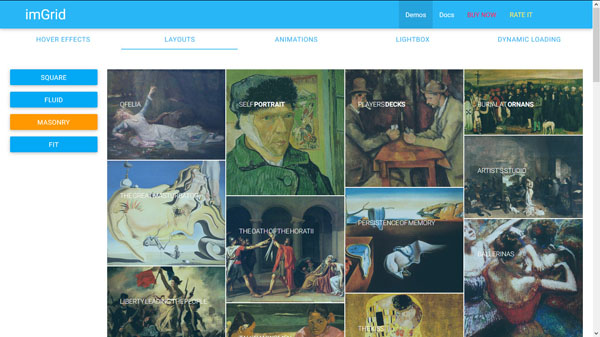
imGrid
This is a JQuery plugin that allows you to create an high quality justified gallery of images.

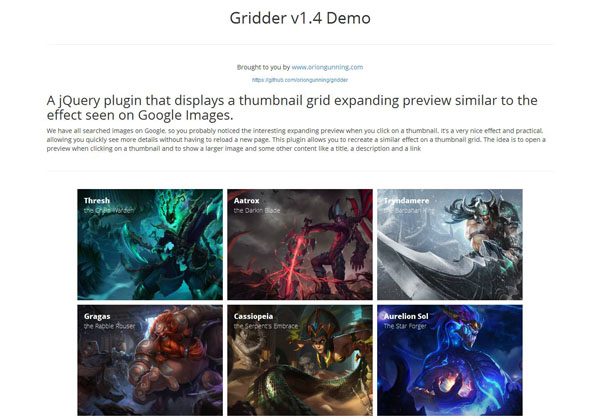
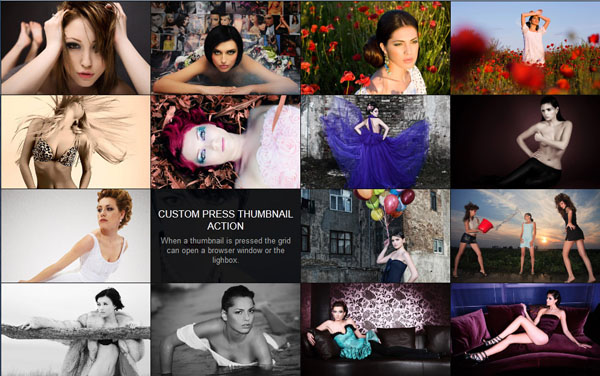
Gridder

WM Gridfolio
WM Gridfolio is a jQuery plugin for displaying content in the portfolio style .

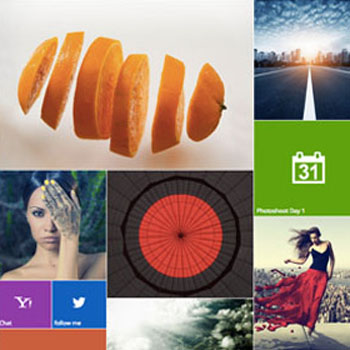
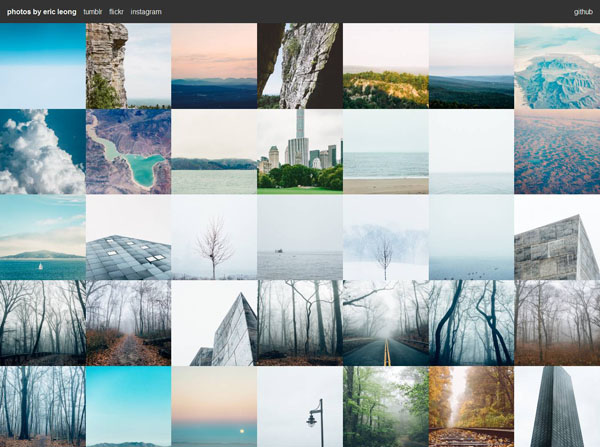
Flipgrid.js
flipgrid.js is a simple, content-focused photo gallery inspired by Microsoft’s Metro interface and CSS 3D transitions.

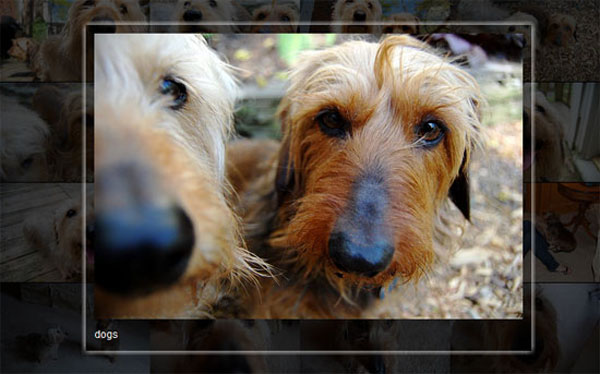
jQuery Dynamic Grid
With Dynamic Grid: XML Gallery you can create the image gallery that you want. The script gives you huge control over the layout and animations, and the possibilities are endless.

jPhotoGrid
This plugin takes a simple list of images and captions and turns it into a grid of photos that can be explored and zoomed.

jQuery Fullscreen Grid Gallery
The GridGallery is a jQuery plugin you can use to display your image like photography or other works. The image support both landscape and portrait.

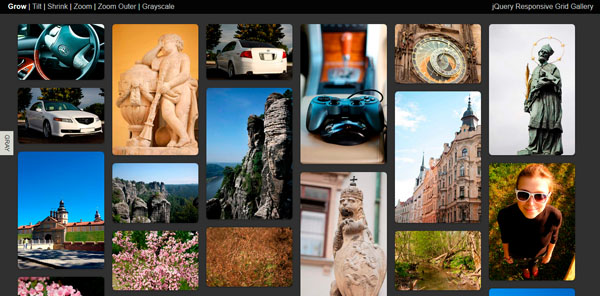
jQuery Responsive Grid Gallery
Perfect for photo blog, photo portfolio and photo gallery.

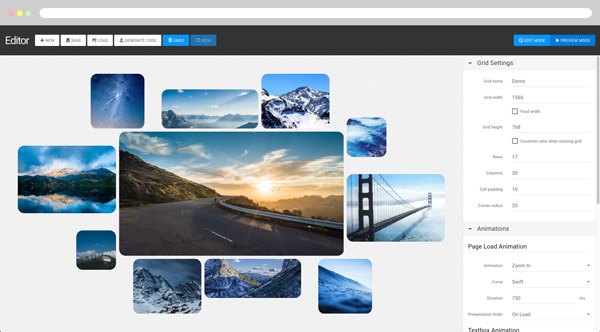
Photo Grid Pro
Create a visually stunning gallery for your website in minutes. Awesome editor and lightbox included.

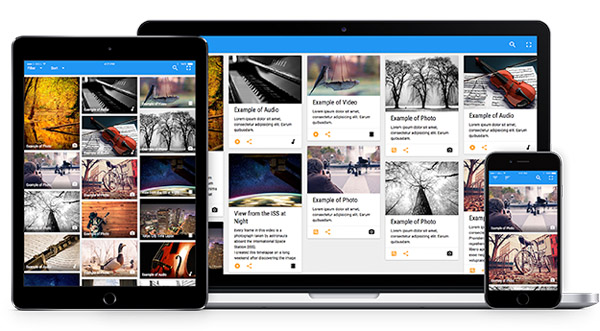
Flow Gallery
Showcase your photography/audio/video work with ‘Flow Gallery’; the ultimate professionally developed jQuery plugin based HTML5 Multimedia Gallery.

Justified.js
jQuery Plugin to create Justified Image Gallery

jQuery ImageBoom HTML5 Grid Gallery
ImageBoom is a grid style image gallery that can quickly turn and simple list of images into a sortable, navigable gallery.

Final Tiles Grid Gallery
Final Tiles Grid Gallery is the definitive plugin to make a jQuery image grid gallery, an alternative to the boring Masonry or Isotope layout.

Diamonds.js
jQuery Diamond layout Image Gallery

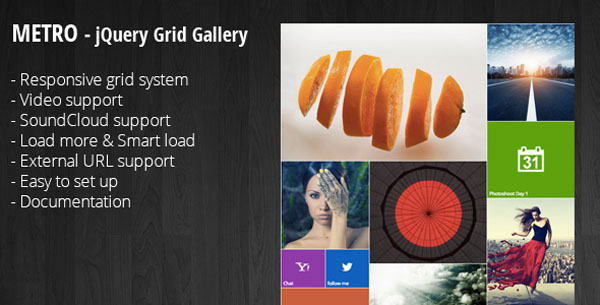
Metro
jQuery Grid Portfolio, a very clean and simple jQuery Plugin that shows your portfolio in an interactive way.

Responsive Slideshow Photo Gallery Grid
The Responsive Slideshow Photo Gallery has a fluid / flexible / responsive layout.

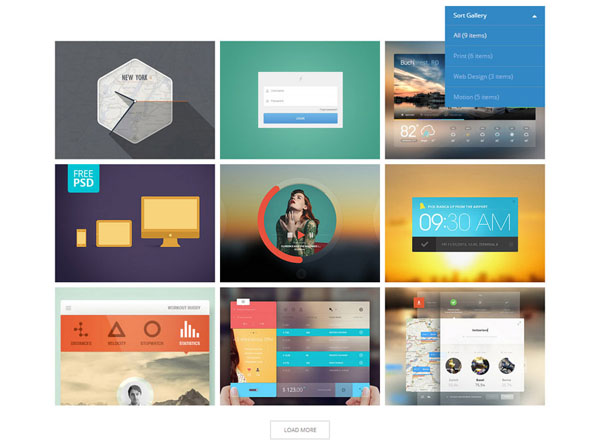
Cube Portfolio
Cube Portfolio is a jQuery grid plugin that provides powerful portfolio system, beautiful animated filtering, custom captions and it’s perfect for portfolio projects, horizontal slider, images gallery, team members, mosaic grids or any other ordered grid content.

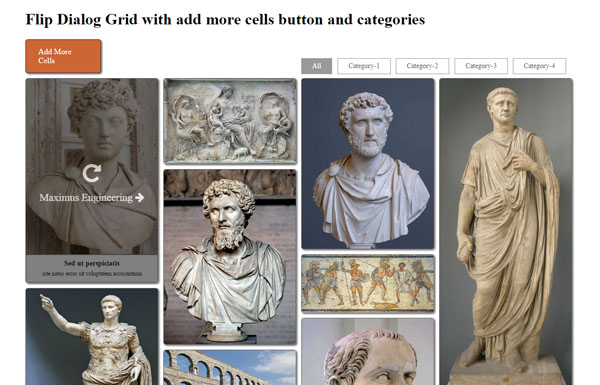
jQuery Flip Grid
jQueryFlipGrid (JFP) is a jQuery plugin that makes a responsive photo gallery grid. Each grid cell has the ability to “flip” and show its back side contents.

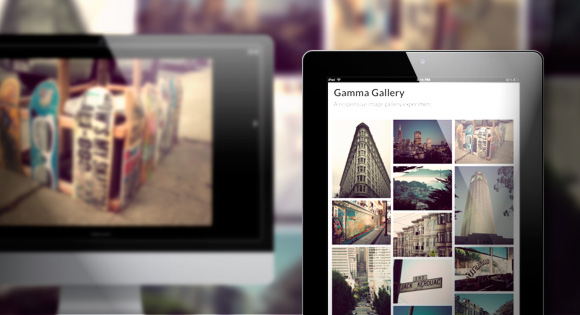
Gamma Gallery
Gamma Gallery is an experimental responsive image gallery that attempts to provide an adjustable responsive images approach taking its grid layout and the full slideshow view into account.