jQuery enables developers to write extremely robust code quickly and succinctly. Looking for jQuery plugin for displaying 360 panoramic image? These panorama jQuery plugin allow you to adds an 360 panorama image to your project. Hopefully you find something useful.
See also:
- 17 Free jQuery plugin for Responsive Navigation Menu
- 12 jQuery Page Flip Book Plugins
- 25 jQuery Typography Plugins for Developers
Table of Contents
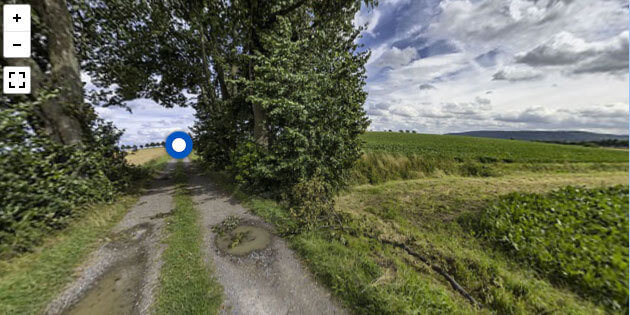
iPanorama 360°
iPanorama 360° Virtual Tour is a lightweight and rich-feature panorama viewer for the web. This plugin is built with modern libraries jQuery and Three.js to be used for part of backend solutions.

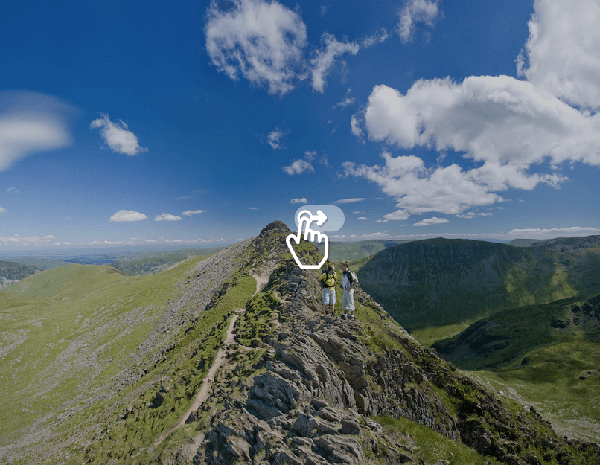
Panorama Viewer
Interactive Panorama Pictures on your site with this simple plugin. Compatibility with Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.

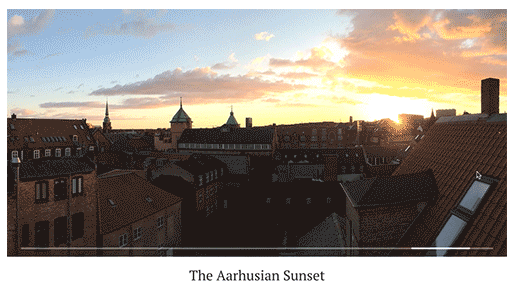
Paver
Paver, a panorama/image viewer replicating the effect seen in Facebook Pages app

360° Panoramic Image Viewer
360° Panoramic Viewer takes static panorama photography & images and uses JQuery to add hotspots, rotation and scrolling for an ultra realistic viewing experience.

True Panorama
True Panorama is 100% responsive, 100% mobile friendly, comes with touch support, modal window support, cross browser compatibility and is simple to use and integrate.

Cyclotron
simple jQuery plugin for dragging 360° panoramas (cylindrical projection) and other seamlessly looping images around.

Panorama 360
This is a simple tutorial which uses CSS and JavaScript to display panorama images in continuous scrolling.

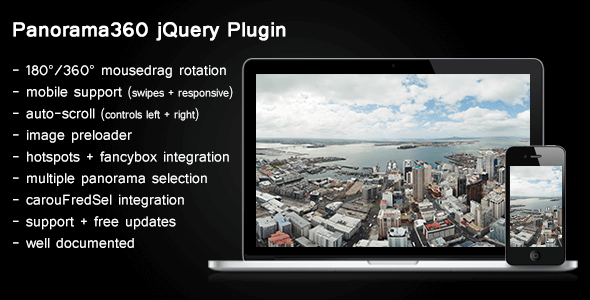
Panorama 360° jQuery Plugin
Simple jQuery plugin to display panorama image. It features endless scrolling, full page support and it scrolls with mouse wheel.

SpriteSpin
jQuery plugin for spriteanimation to provide a 360 degree (or panorama and gallery) view of your product image.

Pano
jQuery plugin to display a 360 degree panoramic image.

