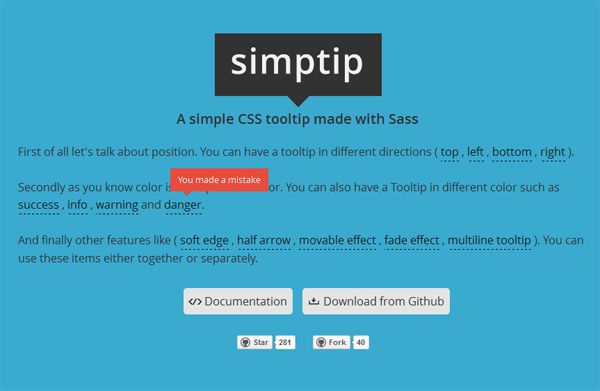
Simtip is a simple CSS tooltip made with Sass. With simtip you can have a tooltip in different directions ( top , left , bottom , right ). Secondly as you know color is an important factor.

You can also have a Tooltip in different color such as success , info , warning and danger. And finally other features like ( soft edge , half arrow , movable effect , fade effect , multiline tooltip ). You can use these items either together or separately.
Website and Demo: http://arashm.net/lab/simptip/
Download: https://github.com/arashmanteghi/simptip/
License: MIT License


