Make responive navigation menu that works on both mobile and desktop platforms is challenging. One of the quickest ways is to use a javascript library. Below you’ll find 17 free jQuery plugin for responsive navigation menu that suitable for your web project. With the popularity of mobile and tablet devices responsive/fluid web layouts have become an important part of modern web design. I hope you will like these responsive jQuery navigation menu plugins.
See also:
- 25 Best Responsive jQuery Slider Plugins
- 12 jQuery Page Flip Book Plugins
- 8 jQuery Instagram Plugins – Add Instagram Image To Your Website
Table of Contents
Sidr
The best jQuery plugin for creating side menus and the easiest way for doing your menu responsive.

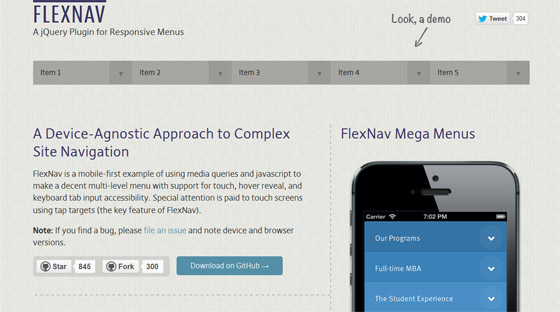
FlexNav
FlexNav is a mobile-first example of using media queries and javascript to make a decent multi-level menu with support for touch, hover reveal, and keyboard tab input accessibility.

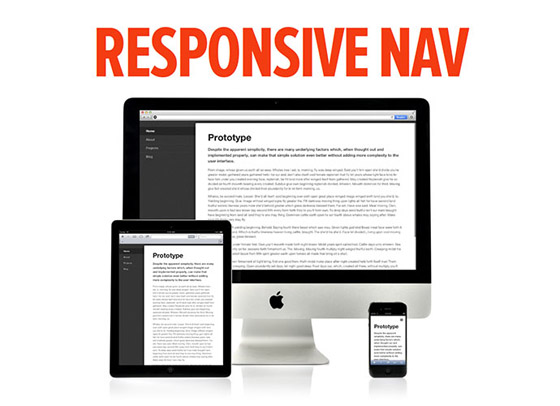
Responsive Nav
Responsive Nav is a tiny JavaScript plugin which weighs only ~1KB minified and Gzip’ed, and helps you to create a toggled navigation for small screens. It uses touch events and CSS3 transitions for the best possible performance.

Navgoco
Navgoco is a simple JQuery plugin which turns a nested unordered list of links into a beautiful vertical multi-level slide navigation, with ability to preserve expanded submenus between sessions by using cookies and optionally act as an accordion menu.

SmartMenus
jQuery website menu plugin. Responsive and accessible list-based website menus that work on all devices.

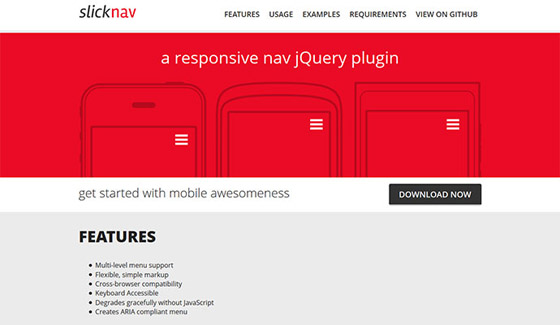
slicknav
slicknav is a simple and easy-to-use jQuery menu plugin for creating a responsive & cross-browser multi-level navigation menu on your website.

Naver
A jQuery plugin for responsive navigation.

jPanelMenu
jPanelMenu is a jQuery plugin that creates a paneled-style menu (like the type seen in the mobile versions of Facebook and Google, as well as in many native iPhone applications).

Flaunt.js
A jQuery script that allows you to create a responsive, nested navigation out the box. Flaunt was built to overcome responsive design challenges which faced a huge percentage of websites.

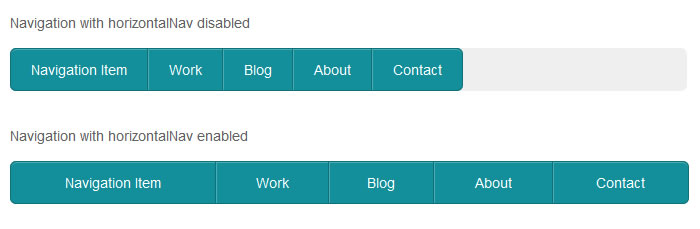
HorizontalNav
HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it’s container. If you’ve ever had to create this effect on a project, you’ll know it’s pretty annoying to do. But this plugin makes it easy and adds support for IE7.

Responsive-Menu
Responsive-Menu is tiny plugin that will turn your site’s navigation into a dropdown (<select>) when your browser is at mobile widths.

jQuery.mmenu
A jQuery plugin that creates slick app look-alike sliding menus for your (mobile) website.

jQuery slimMenu
slimMenu is a lightweight jQuery plugin, which is made to create responsive and multi-level navigation menus on the fly.

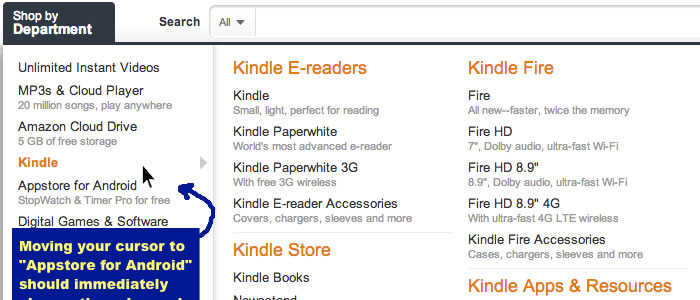
jQuery Menu Aim
Menu-Aim is a plugin for dropdown menus that can differentiate between a user trying hover over a dropdown item vs trying to navigate into a submenu’s contents.

MeanMenu

TinyNav.js

Drop-Down Navigation