Most of the users on the internet use Google Maps every time they need to find a location of a sure place. Google Maps is a very helpful tool to help us find businesses and other points of interest that we want to know about. Are you want to provide your website audience with the google map information? here are 15 Useful Google Maps jQuery Plugin for you.
See also:
- 12 Best Free jQuery Plugin for Fullscreen Image Gallery
- 10 Powerful jQuery Captcha Plugins
- 11 Useful jQuery File Upload Plugins
- 12 Useful jQuery Timeline Plugins
- 12 Useful jQuery Timeline Plugins
Table of Contents
Free Google Maps jQuery Plugin
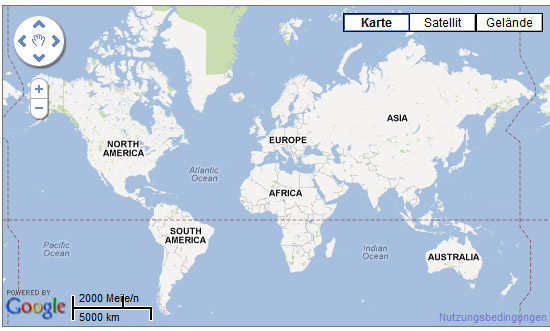
1. gMap – Google Maps Plugin for jQuery
gMap is a lightweight jQuery plugin that helps you embed Google Maps into your website. With only 2 KB in size it is very flexible and highly customizable.

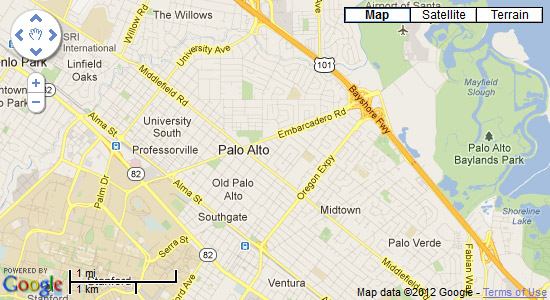
2. Google Maps jQuery Plugin
The Google Maps jQuery Plugin lets you simply embed Google Maps using The Google Maps JavaScript API in your web pages. To useThe Google Maps JavaScript API, you need to first sign up for an API key. Once you’ve received an API key, you can develop a map application following the instructions in this documentation.

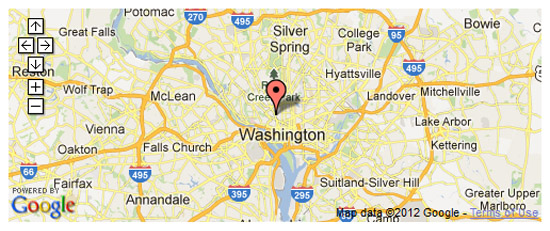
3. jQuery GPS
jQuery GPS is a jQuery plugin for people that want to addGoogle maps to their website, but don’t want their website to be bogged down with features they don’t need. Jquery GPS is a lightweight and simple solution to all your Google Map needs. Add inputs for addresses by simply adding default or custom ID’s. You can use any element to trigger the event! So it doesn’t need to be embedded inside a form.

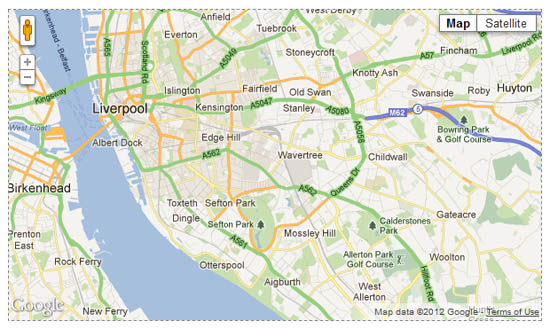
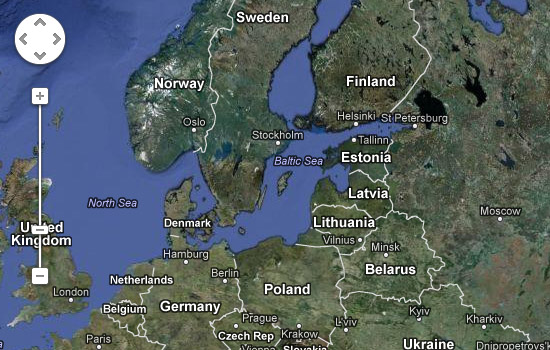
4. Mapbox: Zoomable jQuery Map Plugin
Mapbox is for creating relatively small scale, zoomable, draggable maps with multiple layers of content. This framework could be applied to games, development plans, or any layout that could benefit from being able to zoom in and pan to get a better view.

5. gMap3 jQuery Plugin
A JQuery plugin to create google maps with advanced features (overlays, clusters, callbacks, events…). With this jquery plugin you can make many manipulation of the google map API version 3.

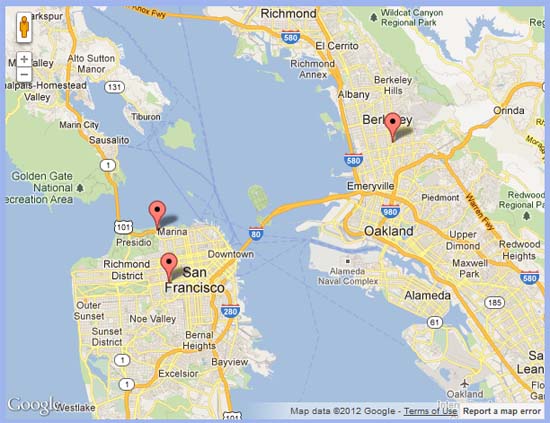
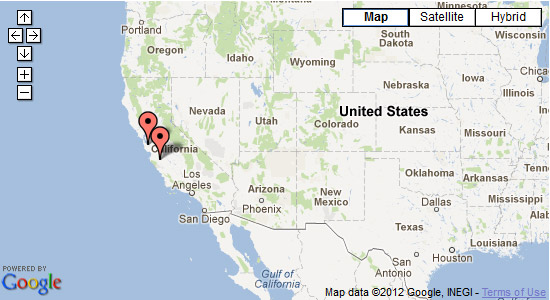
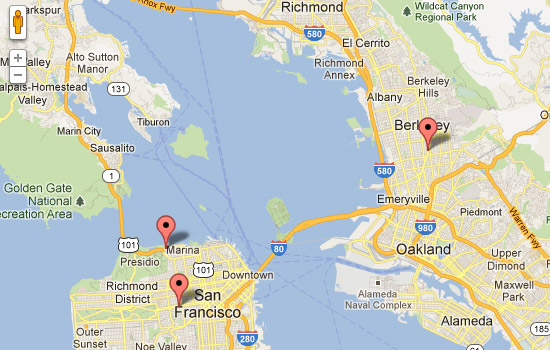
6. jMapping
This plugin is designed for quick development of a page that implements a Google Map with a list of the locations that are specified within the HTML. The plugin tries to allow as much graceful degradation as possible by having the HTML be as semantic as possible. The plugin expect the HTML for the locations to be grouped under a common element. Additionally, it expects the links and Map Info Window content to be grouped under the location elements. It also expects the necessary metadata to be on the location element.

7. googlemaps
This plugins makes it easy to put a Google Map on your page. You will need a valid Google Maps API key from http://www.google.com/apis/maps/. Look at the source code of this page if you want to know how to use the plugin.

8. goMap

9. Google Maps the jQuery Plugin Way

:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
Premium Google Maps jQuery Plugin
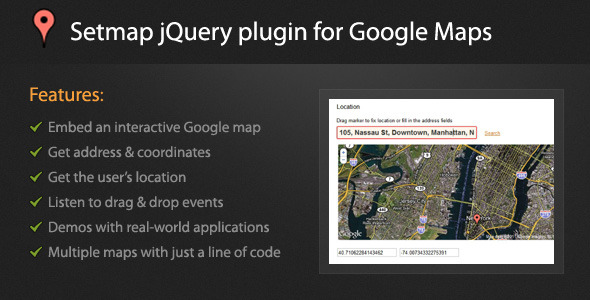
1. Setmap jQuery Plugin for Google Maps
The plugin allows you embed Google maps and it is highly customizable. You can set location, zoom level, zoom controls, map type and more. You can easily subscribe to user interaction events. You can manually adjust the map position with an address or coordinates. The plugin methods gives you both coordinates and full readable address.

2. Multiple Shop Map- Jquery, Google Map, AJAX, XML
This jQuery plugin allow You to display in easy way multiple google maps of your location. All text and data are configurable from XML file. All data are read by AJAX that allow your client to view all maps without refresh of page !!

3. jQuery Route Planner
Add this jQuery Route Planner plugin to your contact form and allow your visitors to easily find directions to you!

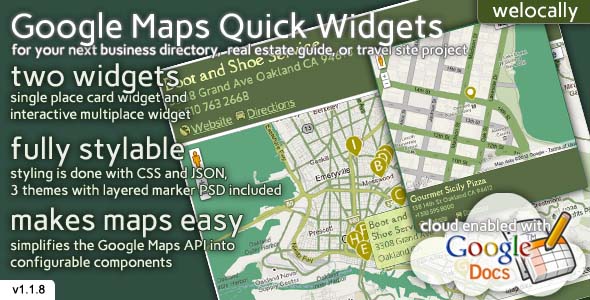
4. Map Widgets for jQuery
Quickly create stunning highly styled jQuery and Google Maps v3 based maps for your next business directory, real estate guide, or travel site project. Included 2 power widgets and 3 themes with custom markers and original PSDs. Saves 60 hrs of work, installs in minutes.

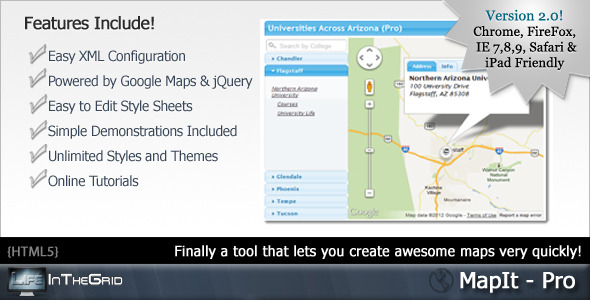
5. MapIt – Maps Made Your Way
MapIt is a jQuery enabled plug-in that interacts with Google Maps API . The plug-in is designed to make navigating and finding key coordinates anywhere in the world a simple process. Completely driven by XML over AJAX , this plug-in helps you group and organize all your location links.

6. Tweet to Map
The Tweet to Map jQuery plugin gives you the power to create Google Maps, showing location based Tweets.




