The dynamic column grid layouts is a great way of displaying content with different sizes. It is so popular because it is used by Pinterest. If you planning toto create pinterest like layouts, here is a collection of jQuery plugins that enables you to design the same interface for our Web projects that Pinterest.
See also:
- 25 Best Responsive jQuery Slider Plugins
- 12 jQuery Page Flip Book Plugins
- 5 jQuery Plugins For Metro Styled Websites
- 8 jQuery Instagram Plugins – Add Instagram Image To Your Website
Table of Contents
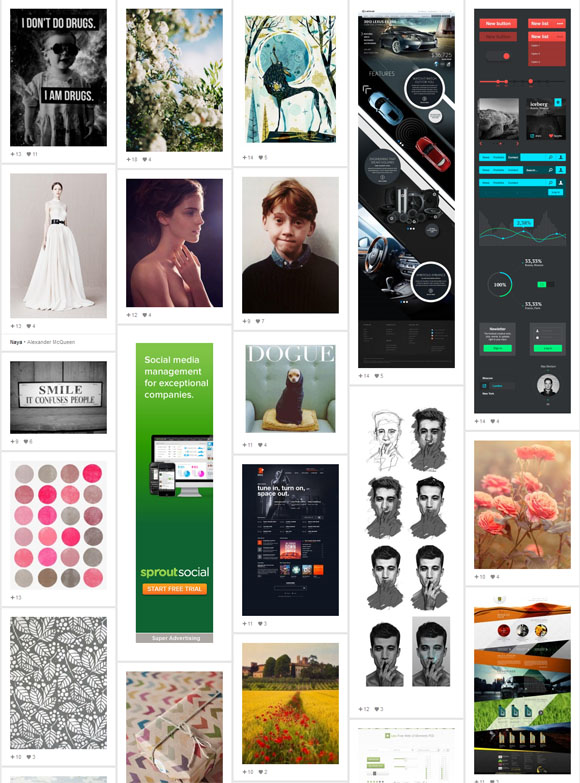
jQuery Wookmark
This is a jQuery plugin for laying out a dynamic grid of elements like pinterest. This plugin develop by Wookmark, a Pinterest alternative.

BlocksIt.js

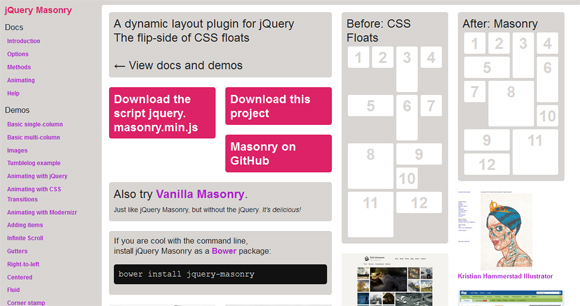
Masonry
Masonry is a dynamic grid layout plugin for jQuery. Think of it as the flip-side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid.

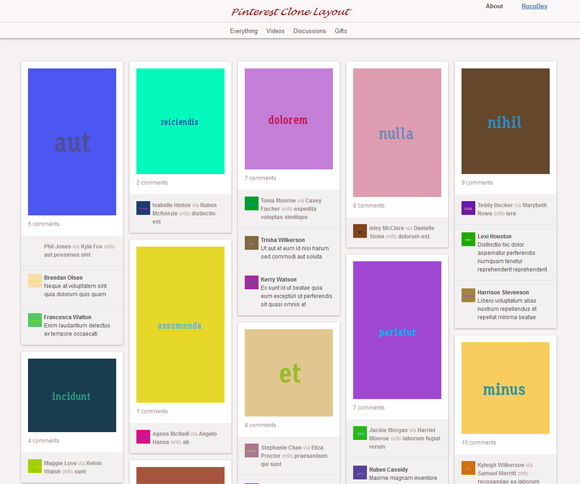
Pinterest Clone Layout
Perfect for Ruby developer. This layout uses the jQuery Masonyn plugin and is already styled and ready to use.

Isotope
An exquisite jQuery plugin for magical layouts. Enables filtering, sorting, and dynamic layouts.

Flex
A fluid asymmetrical animated grid plugin for jQuery.

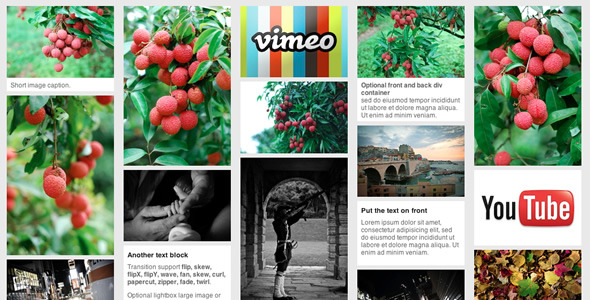
jQuery pinterest style gallery plugin
Pinterest style layout gallery. Lightbox support image and youtube, vimeo video. CSS3 driven animation, graceful degradation, it will toggle the fade transition in the old browser. Optional animation transition style. Optional go back animation delay.