In this post, you will find a collection of 30 useful CSS tools for 2017 that will help for your development work. These CSS tools will make your development work more easier, save your time, and lessen your headaches. See what works for you best. Leave your feedback in comments.
See also:
- 20 Christmas Animation Effects with SVG, HTML5 and CSS3
- 15 Best jQuery Time Picker Plugins to Setup Time Interface
- 25 jQuery Typography Plugins for Developers
Table of Contents
CSS Reference
A free visual guide to the most popular CSS properties.

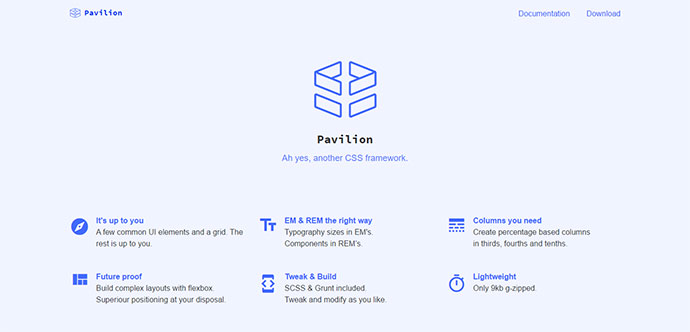
Pavilion
Built for front-end developers who lean towards creativity, exploration and creating UI components themselves from the ground up whilst depending on a solid foundation with future-proof capabilities.

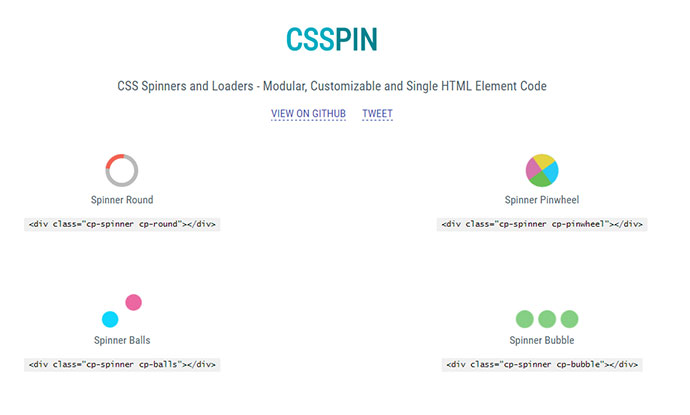
CSSPIN
It has a different set of interactive Pure CSS Loaders and Spinners which are built on the top of LESS Preprocessor.

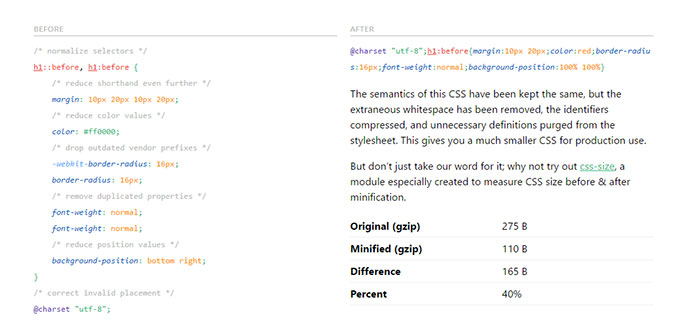
cssnano
It takes your nicely formatted CSS and runs it through many focused optimisations, to ensure that the final result is as small as possible for a production environment.

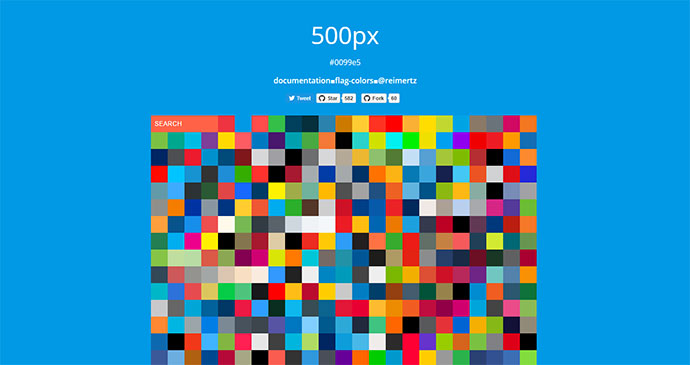
Brand-colors
A color collection available in sass, less, stylus and css.

Wing
It provides a base of styles, and you don’t even need to learn a gazillion class names, all of your elements will be styled automatically.

Micon
This icon exracted as segmdl2.ttf in windows 10 and converted too css toolkit based on Font Awesome.

Picnic
A beautiful CSS library to kickstart your projects.

CSS Protips
A collection of tips to help take your CSS skills pro.

Radiobox
Tiny set of CSS3 animations meant for your radio inputs.

Materialette
Easily access every color in Google’s material design palette from your OS dock.

minireset.css
A tiny modern CSS reset.

Mobi
A lightweight, flexible css framework that focus on mobile.

google-type
There are over 800 Google Fonts available for free. But, pairing typefaces isn’t easy and many of those fonts don’t work for typical websites.

tipograf
Lightweight typography base. It is available in pure CSS or Less. Heavily inspired by Medium, it tries to enforce good vertical rhythm.

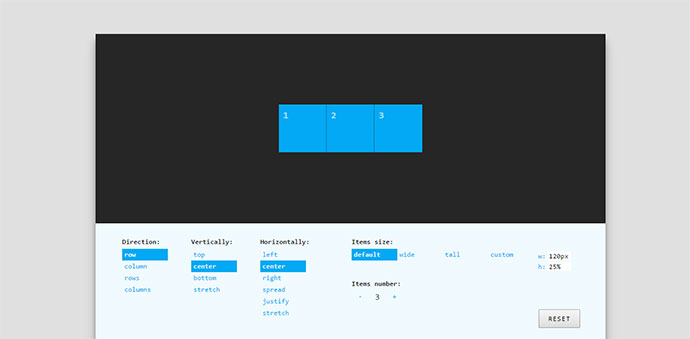
Flex Layout Attribute
Layout helper based on CSS flexbox specification designed to serve you as quick flexbox shorthand by using two custom html attributes — layout and self.

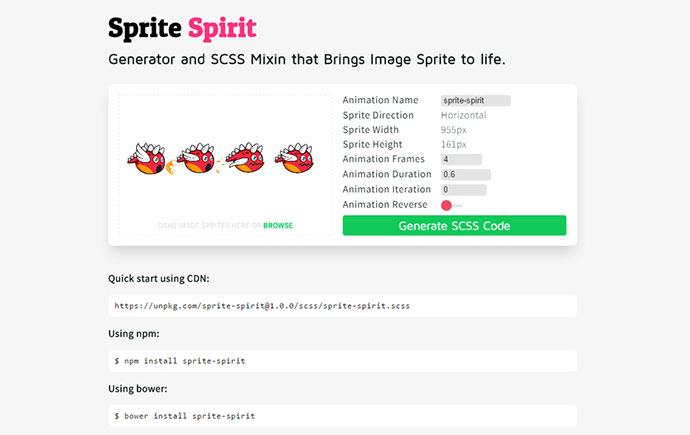
Sprite Spirit
SCSS Mixin that Brings Image Sprite to life.

Family
Set of 26 smart Sass mixins which will help you to manage the style of :nth-child’ified elements, in an easy and classy way.

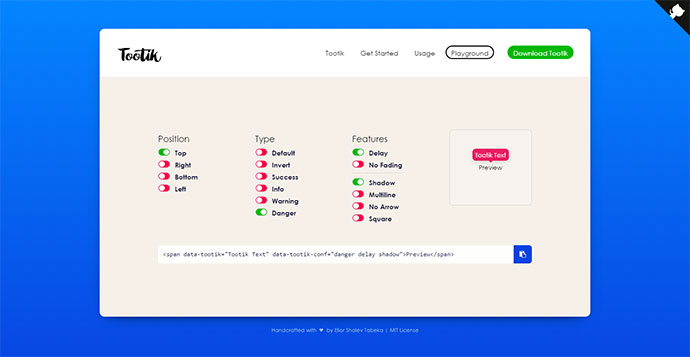
Tootik
A pure CSS/SCSS/LESS Tooltip library. Super easy to use, No JavaScript required.

Kickoff
It comes with a robust CSS framework; it provides many sensible defaults so that you can get your project up and running in the shortest possible time.

Cutestrap
There are plenty of amazing front end frameworks already, such as, Bootstrap and Foundation. If you’re looking for something feature rich with loads of components, those are both great choices. However, if you’re looking for something in between normalize.css and a full blown framework, meet Cutestrap. Cutestrap is only 8kb of CSS.

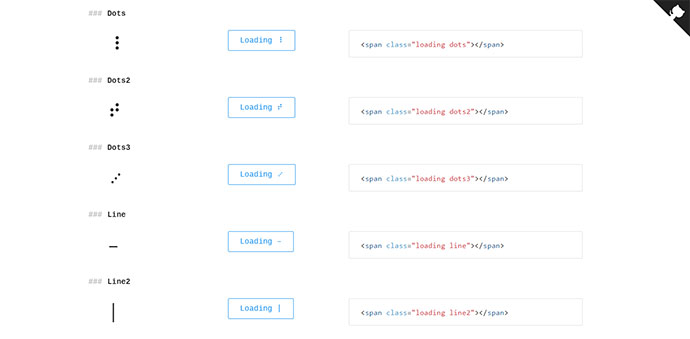
text-spinners
Pure text, CSS only, font independent, inline loading indicators.

iconoo
Icon pack that needs no external resources.

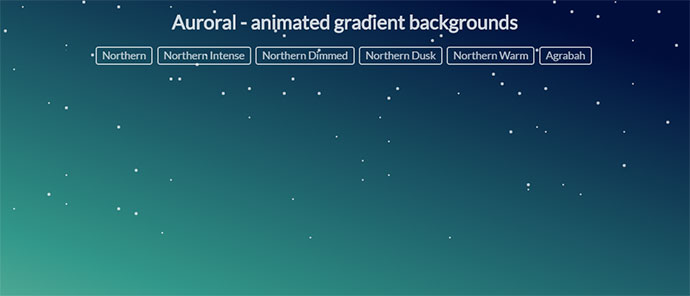
Auroral
Collection of animated background gradients, that can be used almost anywhere.

Browserdiet
The definitive front-end performance guide.

SourceJS
SourceJS is a dynamic Style Guide platform. It allows to combine multiple project UI component libraries, based on any technologies.

Stylecow
Modern CSS to all browsers.

universal.css
The only CSS you will ever need.

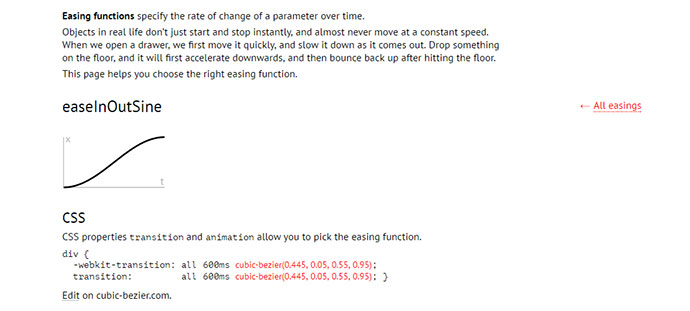
Easing Functions Cheat Sheet
Simple cheat sheet to help developers pick the right easing function.

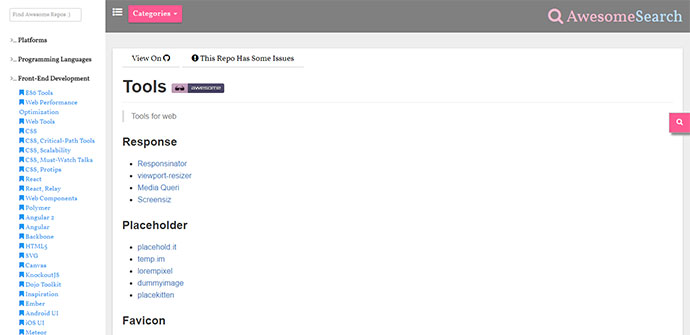
Awesome search
A website which makes you access the awesome lists more quickly.