In this post i’ve collected 20 amazing SVG text effects you can be using for your project. For the most part, they all refers to a collection of assets that are design to speed up the development. These SVG text effect have ability to create wonderful text effect that can be easily changed and edited within the SVG code. See what works for you best.
See also:
- 12 JavaScript Libraries for SVG Animation
- 12 jQuery Page Flip Book Plugins
- 25 jQuery Typography Plugins for Developers
Table of Contents
Elastic stroke CSS + SVG
Very beautiful elastic stroke CSS + SVG animation. Color selections are killer and so is the stroke animation.
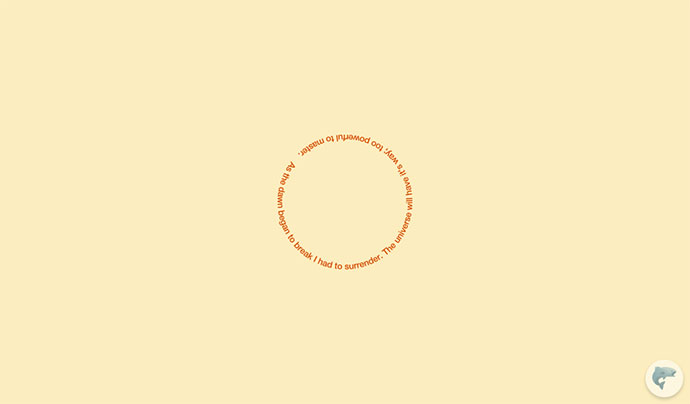
Curved SVG Text
This is how easy it is to have text on a curved path and also make it animate.
Text Filling with Water
CSS Text Filling made with SVG for hopefully better result.
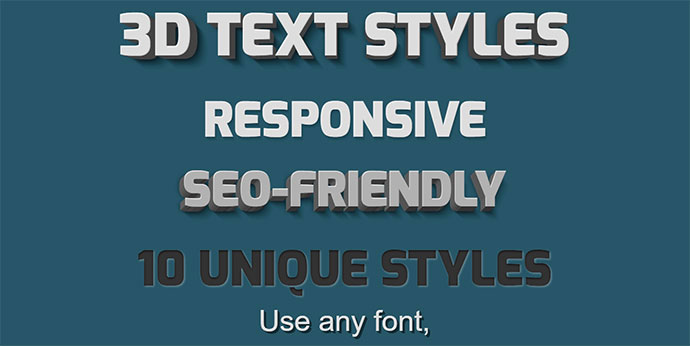
Animated 3D Text Styles
This uses HTML text so Google reads just like any other HTML text.
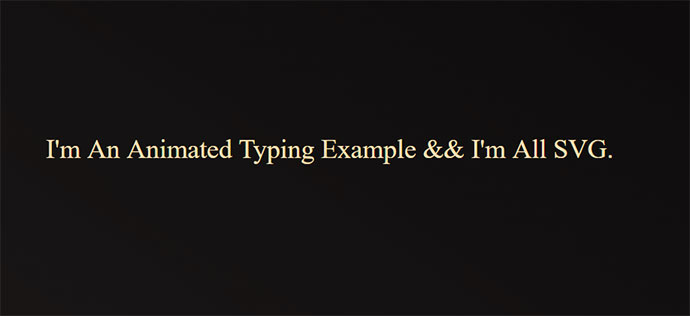
Animated Typing
Getting Friendly Animated Typing with SVG Text # 2: animate && textPath
Timeline SVG animation
A timeline heavy animation using SVG and Greensock. Looking pretty good for me in FF right now, sometimes it works in Safari but sometimes it just totally chokes out and the paths stop drawing.
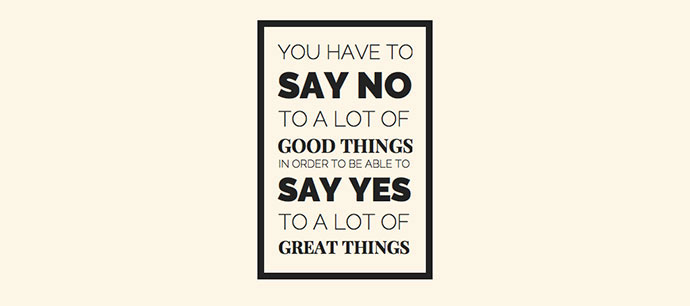
Scalable
An attempt to make text scale (fit the width) to its wrapping container. This version uses the intrinsic aspect ratio fix.
Glitch
The brillliant effect ( css-tricks.com/glitch-effect-text-images-svg ) recreated with SVG filters.
Path animated Text
Animated the test “Design” based on one SVG Path
Text masking with snap.svg
Checking out the new snap.svg javascript library, makes it easy to mask groups of paths 🙂 snapsvg.io
Shattering Text Animation
GSAP text animation. SVG path shattering. Slow motion on hover.
Handwriting
Summerbird’s logo (SVG) animated in CSS
Shaded Text
SVG text on an interactive bezier path.
SVG mask + video
Animated gradient fill
Animated text fill with svg text
SVG Filters for text
Animated writing font