In this post, find a compiled list of 10 best ripple effect jQuery plugins that ideal for your next project. These plugins are very lightweight and easy to use. These plugins will work on all the major browsers. See what works for you best. Leave your feedback in comments.
See also:
- 12 Image Zoom Effect jQuery Plugins
- 15 jQuery Event Calendar Plugins for Your Web Project
- 15 Best jQuery Time Picker Plugins to Setup Time Interface
Table of Contents
10 Ripple Effect jQuery Plugins
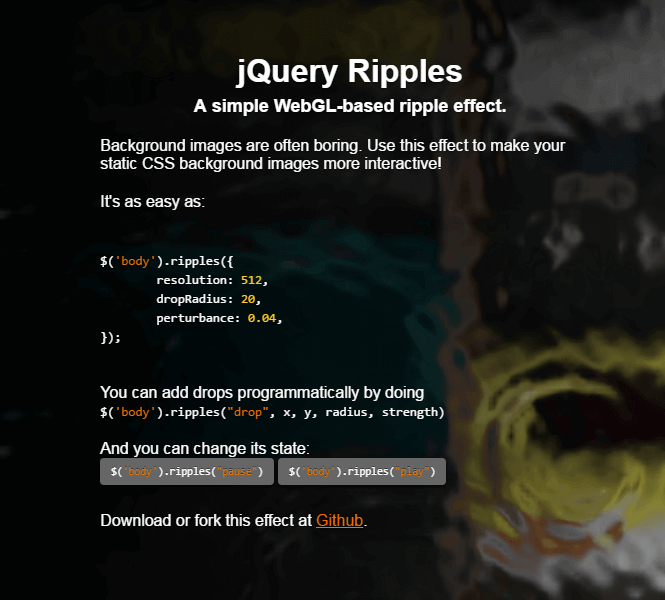
jQuery Ripples Plugin
Add a water ripple effect to your background using WebGL. By the powers of WebGL, add a layer of water to your HTML elements which will ripple by cursor interaction!

jripple
a jquery plugin for water ripple effect

clickBubble
a simple jquery plugin for clicking bubble. It is uses CSS3 border-radius to create animated ripple/bubble/circle effects that respond to user interactions.

Rippleria
A lightweight yet customizable jQuery plugin for implementing Material Design inspired ripple click / tap effects using CSS3 animations.

ePulse
jQuery plugin for creating ripple effects on event occurrence.

Material Button Click
A jQuery plugin that creates a material button click feel with some options

MAWButton.js
A ripple button inspired by Google material design.
![]()
Material Ripple
MaterialRipple lets you use that ultra cool active effect on every element you want with modern CSS3 Animations and super smooth animations.

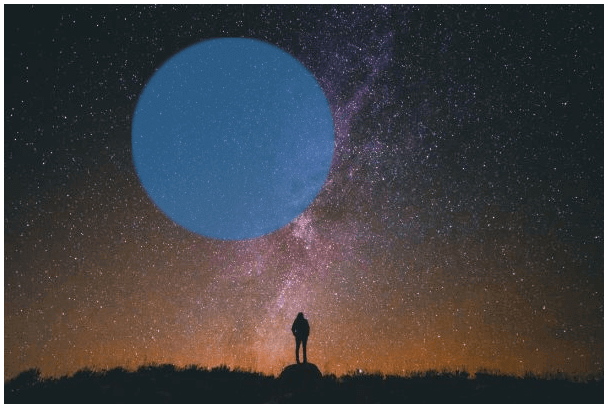
Water Ripples Effect
This javascript jQuery plugin to simulate water ripples on the surface of an image. There are quite a few code snipplets on the internet to simulate water ripples in javascript-canvas.

legitRipple.js
legitRipple.js is a jQuery plugin used to create adaptive, smooth, draggable and highly customizable ripple click effect using CSS3 transitions.



