Looking for jQuery plugin for creating rating system on the site? In this post, find a compiled list of 10 best jQuery rating system plugins you can use for next project. These jQuery plugin allow you to adds a rating system to your website. These plugins can be used for getting feedback and in case of any ecommerce portal, get rating for your products. Hopefully you find something useful. See what works for you best. Leave your feedback in comments.
See also:
- 10 Best jQuery Virtual Keyboard Plugins
- 10 Best Ripple Effect jQuery Plugins
- 15 Best jQuery Time Picker Plugins to Setup Time Interface
Table of Contents
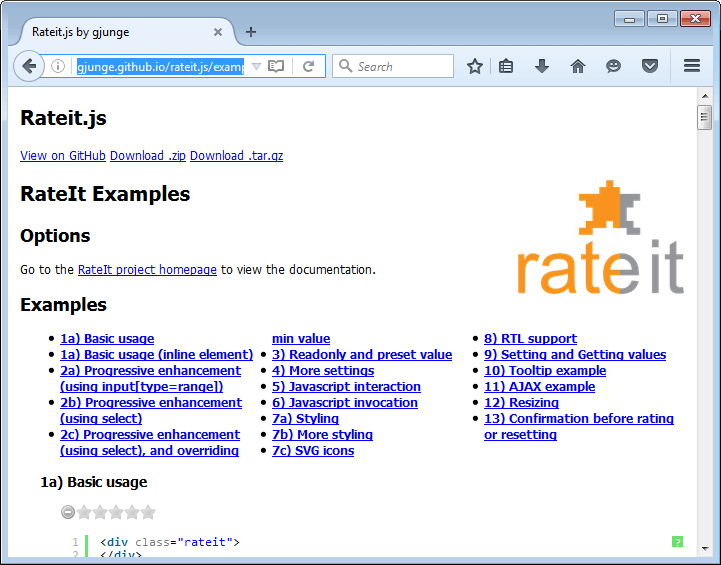
rateit.js
Rating plugin for jQuery. Fast, Progressive enhancement, touch support, icon-font support, highly customizable, unobtrusive JavaScript (using HTML5 data-* attributes), RTL support, supports as many stars as you’d like, and also any step size.

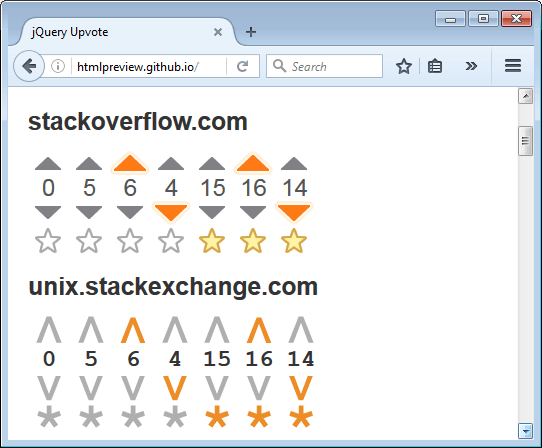
Upvote
jQuery Upvote generates a voting widget like the one used on Stack Exchange sites.

jquery emoji ratings
Emoji Ratings jQuery plugin for adding a emoji based rating input field to any form.

Rater
A highly customizable rating widget that supports images, utf8 glyphs and other html elements!

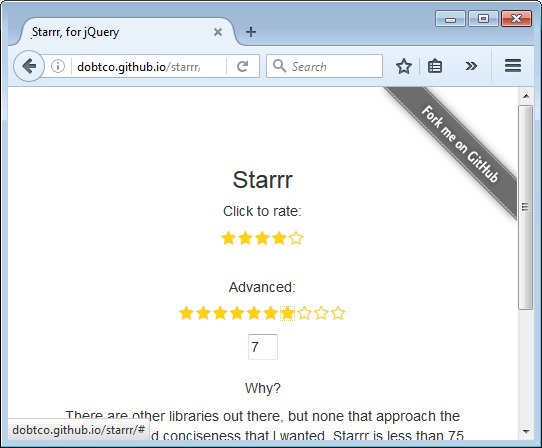
Starr
1-5 (or 1-n) star rating in < 75 lines of code for creating a star quality rating which uses Font Awesome Icon to render the stars.

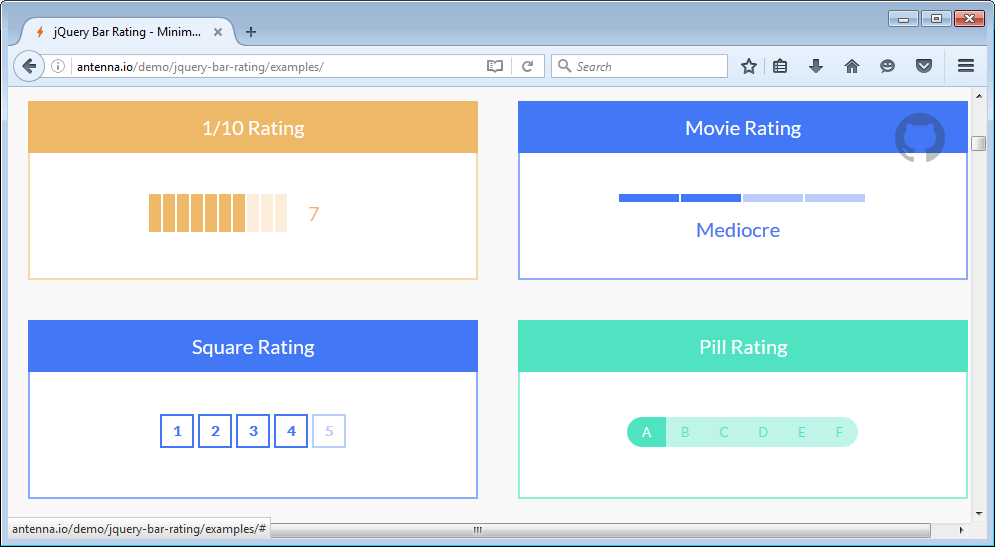
jQuery Bar Rating Plugin
Minimal, light-weight jQuery ratings. The rating widget can be flexibly styled with CSS.

Thumb.js
Simple jQuery plugin rating for creating a like/dislike system with thumb icons to rate your content.

Star Rating Plugin
A simple star rating plugin which uses Googles Materialize Icons.

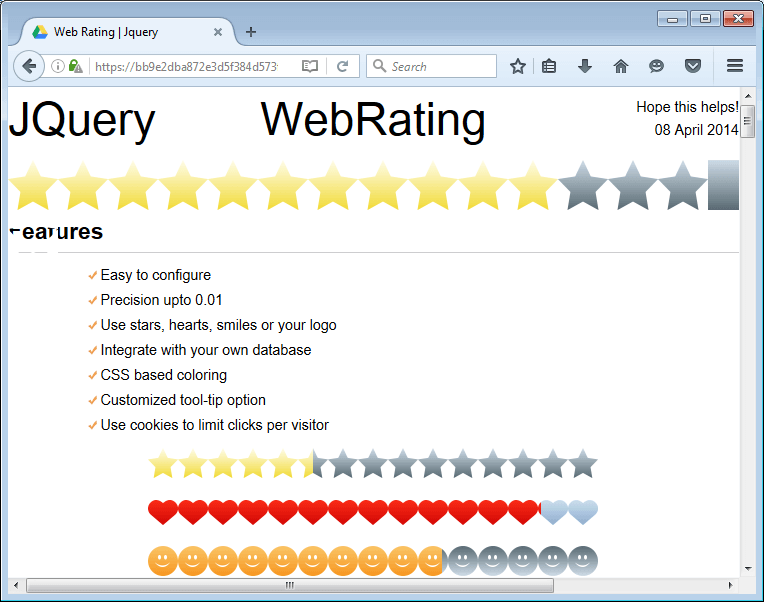
jQuery WebRating
Simple CSS based rating plugin. Just creating static or dyanmic div elements. Add “data-webRating” attribute to those divs which will include the ratings.

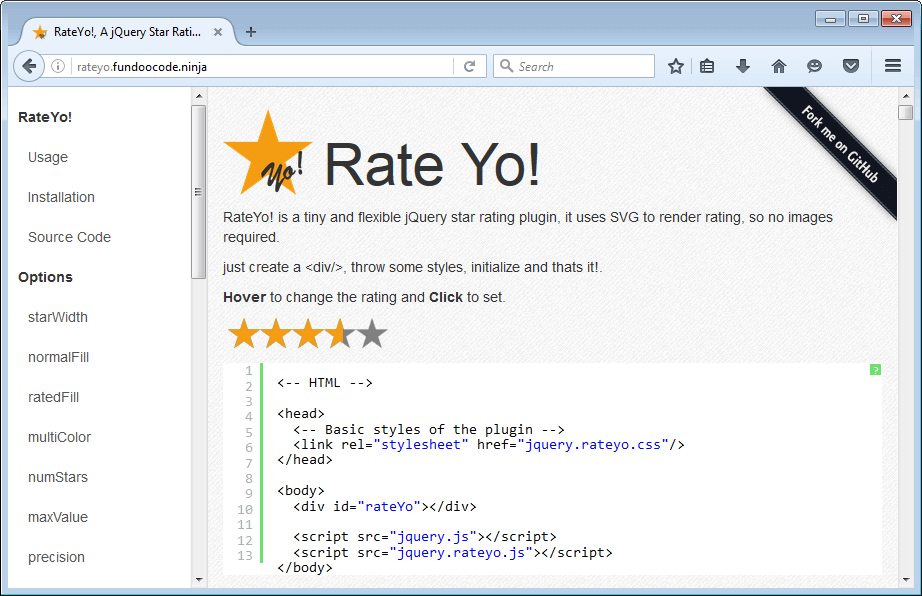
rateYo
A simple and flexible star rating plugin it uses SVG to render rating, so no images required. just create a div, throw some styles, initialize and thats it!