It’s 2020 and React is still one of the most loved frontend libraries around. After being launched in the year 2013, React JS JavaScript library of Facebook has become extremely popular until now. It is a good tool when it comes to building flexible and reusable UI components.
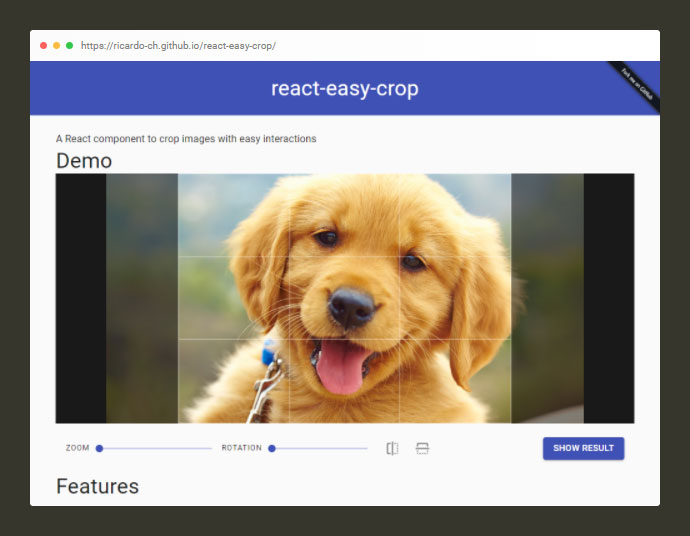
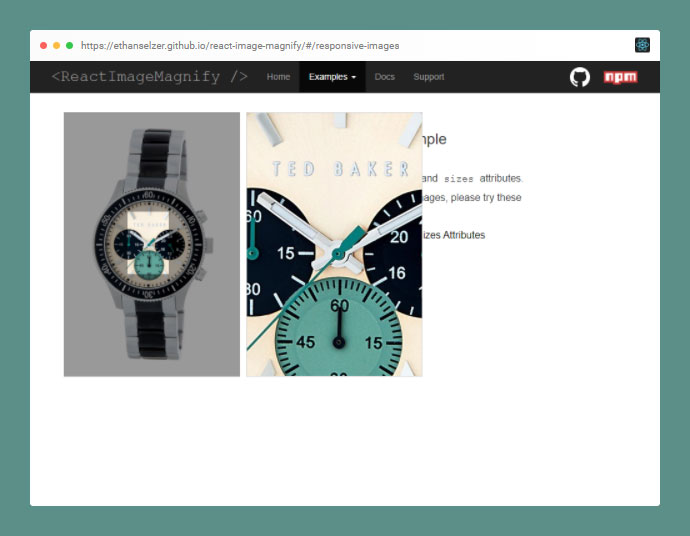
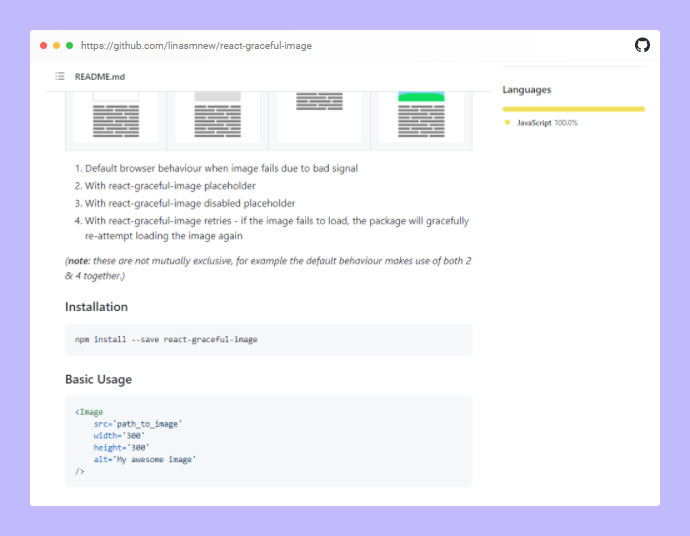
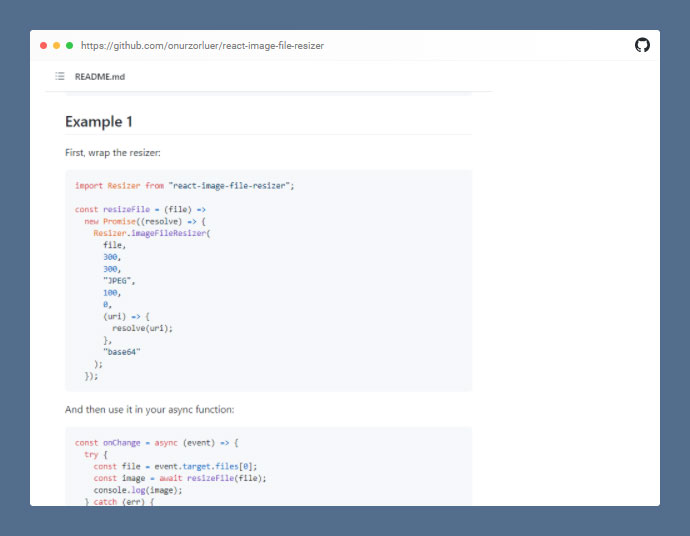
React comes with lots of top-quality component libraries regarding which we have mentioned in this particular article. In this post we are decided to create a list of best react image components that will help your work.