There could be many problems in building CSS and there could be some coding that would be difficult to learn. So, it is considered that these kinds of problems should be given to developers so that they can handle it professionally and in right manner but this is not the solution. Doing your things or your tasks personally gives you freedom to add more features and enhances the developing experiences and you can use your creative ideas if you are doing it for your self.
The e commerce websites contains so many codes that are hard to be specified or to be learned. There could be so many difficulties and if you will hire developer for every purpose than it could be little bit expensive. There are so many code generation tools that will give you generated codes online and the codes would be working and they are free of cost. All you need to do is some efforts and you will save the whole amount that would be paid to developer. Here are five CSS-Generating Tools To Help with Small Code Tasks. CSS (cascading-style-sheet) generator tools can be helpful in solving CSS coding troubles.
Table of Contents
CSS3 Maker

It is a premium featured tool that can be helpful in code generations of borders, text rotation, field transformation and animation, adding shadow to text or boxes, and more. With this tool, It is easy to check the browser compatibility; For example; Firefox, Internet Explorer, Safari, Opera and Chrome browser. It has limited compatibility with mobile device operating systems but it includes multiple versions of applications for iOS and BlackBerry OS so it is easy to use this tool online from these OS.
You can create easy CSS with less coding. You will get choices to select from 10 different categories. In the horizontal menu bar category, the common coding of Border Radius, Gradient, CSS Transform, CSS Animation, CSS Transition, RGBA, Text Shadow, Box Shadow, Text Rotation, and Font Face would be included and there would be easy to use online form that will create automated CSS. The drop down menu will appear to adjust the framing and color of the border, and you will see live changes in your preview area. Once you came to the design level, you can download it. Your code would be automatically downloaded in Zip achieve and then you can easily extract it and copy paste the CSS into the style sheet of your website.
CSS3 Generator

CSS3 Generator is a free and simple tool that allows you to generate effective CSS but it has some limits in it. You can use it for borders, shadows, boxes, transitions changes and to apply other effects on website.
You have a choice to customize twelve options. You can check all the ten options one by one to see their effects on your website. This website has a simplest classy look with a drop down menu. You would need to select one option between ten to generate the specific code. You can start from testing or you can find what you need. Each drop down menu has some limits of text filling field which supports plain English language.
If you are going to generate the code for box shadow, It is necessary to define Inset or not, Horizontal and Vertical Length, Blur Radius and Shadow Color. You can see the applied changes appearance instantly. If your code is generated or you need another one then you can jump to next or a new section of your design to see how other settings will work with the existing design that you have. Each CSS setting will automatically save until you exit or refresh the browser. When your work is done, you can copy and paste the generated CSS into your website style sheet.
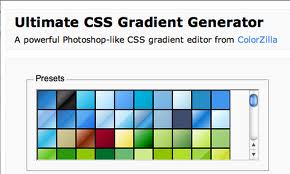
Ultimate CSS Gradient Generator

This is simple and easy to use quick tool which will help you to generate multi-color gradient for a button or webpage. All you would need to do is to start from choosing desired color in “presets” box option and then give effects by other presented options. For multi color gradient, you can directly click under the red band where the existing levers rest. A more detailed gradient can be generated by adding more colors and more effects. It allows full customization so that you can edit or delete the colors. When your job is done and the code is ready, just copy the code in CSS box into your website style sheet and watch the difference.
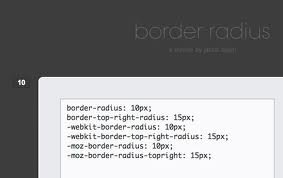
Border Radius

Border Radius online tool is only for border radius effects coding. It is so simple in handling. You would need to check one of the grey check boxes with the automatically entered default value “0”. Type the custom number and the automatic changes will appear inside the border. WebKit, Gecko and CSS3 are three check box options displayed in this website; you can de-select any option that you don't need. Check out and when you find best result according to your need, just copy the code and then paste it into your style sheet.
CSS Creator

The CSS Creator is simple tool for creating codes of basic web page styles. You can see the instant changes every time you update anything. 30 open fields would be there to choose and it gives freedom to make even more adjustments by clicking the headings, Div/Span, List, Table and Form check boxes. With every new adjustment, there will appear even more fields. The empty grey fields shows color. You will need to choose the desired color by clicking thru the mouse pointer.
Then you would need to select weight, font and size for your text appeared on your website. You can choose text decoration of basic types which includes; Strikethrough, Over line or Underline. Every time you change the option, the page will change automatically as it takes live effects. Once you found the color or style what you were looking for, just click the “Generate CSS” button and new page will appear with your custom CSS. Just copy and paste the code into your website style sheets.




thanks for giving information about this tools they are very helpful to generate CSS code instant…nice post…