jQuery is the most popular javaScript library in use today. Here are 15 useful jQuery clock plugins and tutorials that can integrate in your website. It perfect for web designers and web developers. These jquery clock plugins can used to make your site more beautiful and attractive.
See also:
- 25 Best Responsive jQuery Slider Plugins
- 12 jQuery Page Flip Book Plugins
- 8 jQuery Instagram Plugins – Add Instagram Image To Your Website
Table of Contents
jDigiClock
jDigiClock is a jQuery clock plugin inspired from HTC Hero Clock Widget.

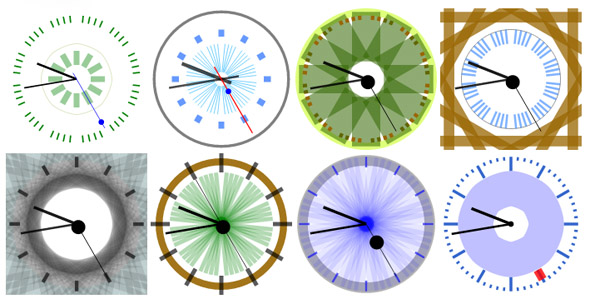
CoolClock
CoolClock is a customisable javascript analog clock.

Colorful Clock With CSS & jQuery
This tutorial will help you to make colorful clock with CSS & jQuery.

Old School Clock with CSS3 and jQuery
An amazing clock with just CSS3 and jQuery.

A working clock that optionally resorts to JavaScript to grab the current time.

HTML clocks using JavaScript and CSS rotation

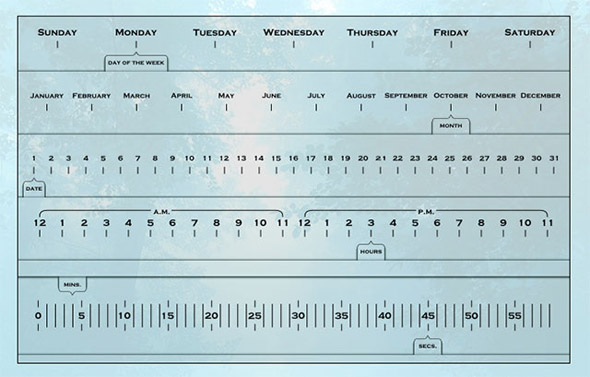
jQuery Sliding Clock
jQuery transpearant Slider clock with CSS sprites.

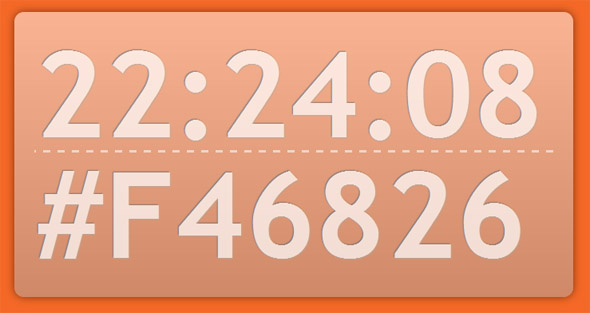
Colour Clock – jQuery/CSS3 Rebuild
The original Colour Clock is a brilliant idea by Jack Hughes representing time as a hexadecimal value. This is a rebuild of The Colour Clock using jQuery/CSS3.

CSS3 Digital Clock with jQuery
This tutorial will help you to create a simple digital clock with date and time, with the help of jQuery script and CSS3 for a little animation, there’s nothing hard enough to understand the various methods and use your creativity in the best of ways.

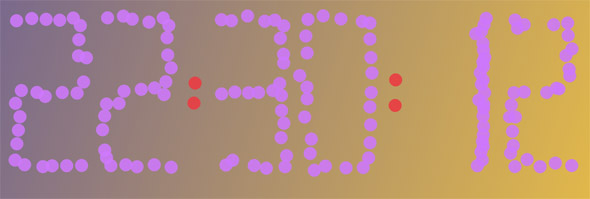
Woozy Clock
jQuery woozy clock is a digital time animation representation.

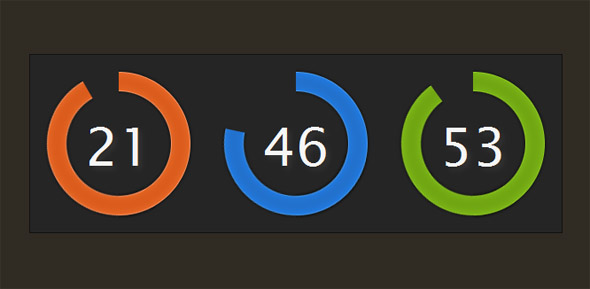
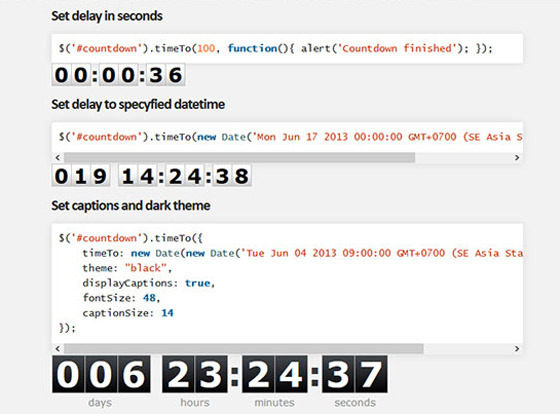
TimeTo
jQuery plugin – timer countdown digital clock.

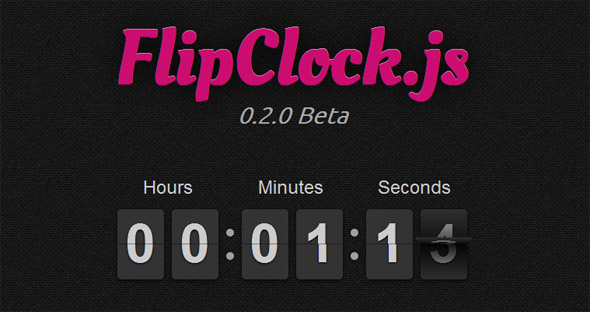
FlipClock.js
FlipClock.js is a jQuery plugin which replicates this effect to present anything related to time.

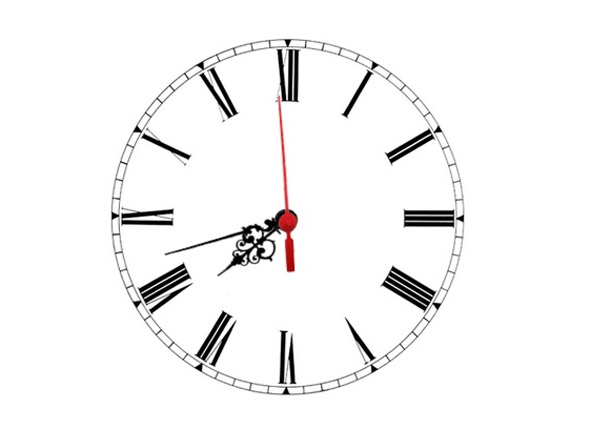
Customizable Analog Clock – jQuery
Easy to customize jQuery analog clock

The Clock – HTML5 Canvas Clock (jQuery)

NuvuClocks jQuery Clock Creation Plugin




Great work Agus, the article is bit older now but useful in terms of getting reference about jQuery clock plugins and resources related to it. Thank you for sharing.