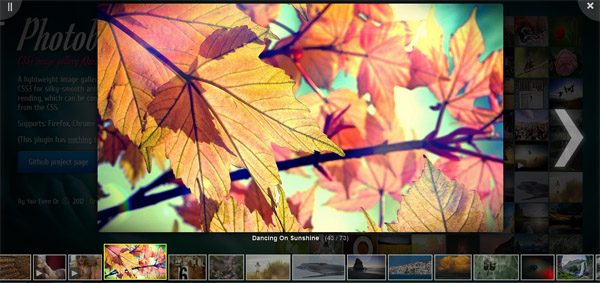
Photobox is a beautiful jQuery image gallery that uses CSS3 transitions and animations. It A lightweight image gallery modal window script which uses only CSS3 for silky-smooth animations and transitions, utilizes GPU rending, which can be completely controlled and themed directly from the CSS.

Images can be zoomed in/out with the mousewheel and there is support for looping galleries. Bottom row of thumbnails, navigated by mouse movment, can be resized using the mousewheel.
Functionality
- Images/videos can be zoomed in and out with mousewheel and navigated using mousemove to move around
- Bottom row of thumbnails, navigated by mouse movment, can be resized using the mousewheel
- Shows the image’s ‘alt’ or ‘title’ attribute text at the bottom
- Indicate the index of the current viewed image in relation to the total, like so: (36/100)
- Touch-friendly swipe left/right to change image. Swipe up/down to toggle the thumbnails stripe
- Supports looping after first and last images
- Auto-playing of images at a set interval (see “time” in Settings)
- Supports keyboard keys for navigation and closing the gallery view
- In case there was an error loading an image, a message is showen, which can be configured via CSS
Website: http://dropthebit.com/500/photobox-css3-image-gallery-jquery-plugin
Demo : http://dropthebit.com/demos/photobox/
Download: https://github.com/yairEO/photobox
Requirements: jQuery
Compatibility: Firefox, Chrome and IE8+