In this post, we have a list of top 5 CSS3 HTML5 device mockup for showcase your portfolio. The tools in this list will allow you to demonstrate hover effects, transitions and animations to your client, whatever you want. So check out this great list and pick the tools that you like the best! Grab a cup of coffee and start bookmarking your favorites CSS3 HTML5 Device Mockup. We hope you enjoy it.
See also:
- Top 10 Ways to Embed HTML5 Video on WordPress
- 15 Powerful HTML5 Text Editor For Web developer
- 8 Free Useful WordPress Page Builder Plugins
Table of Contents
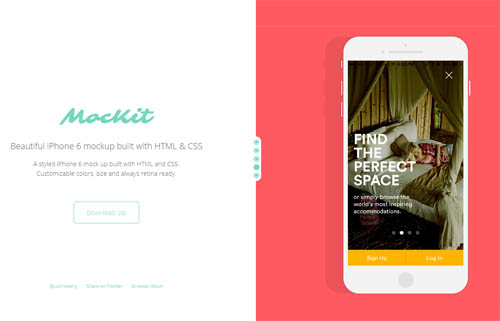
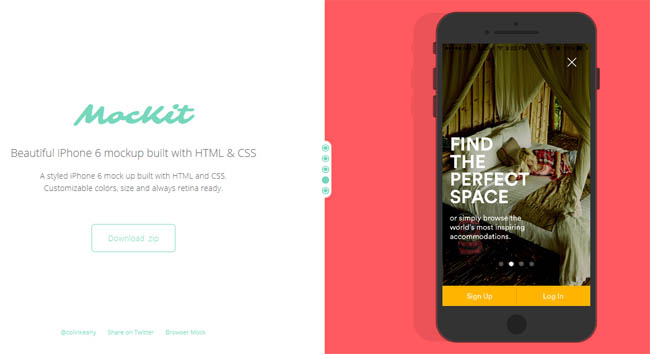
Mockit
Mockit is a styled iPhone 6 mock up built with HTML and CSS. Customizable colors, size and always retina ready.

HTML5 device mockups
HTML5 mockups of popular devices, to showcase your portfolio and spice up your website.

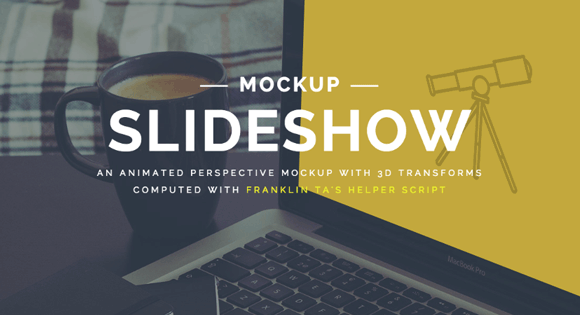
Perspective Mockup Slideshow
An animated perspective mockup slideshow with 3D transforms based on the computations made with the help of Franklin Ta’s script.

3D Animated Mockup
A simple template to showcase your application features through a smooth 3d animation, powered by CSS and jQuery. With CSS 3D transformations supported by most modern browsers nowadays, we can enrich our web projects with powerful animations, and be confident most users will enjoy the full experience.

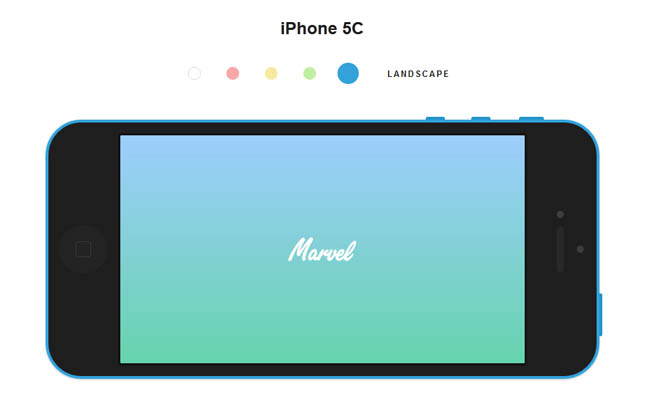
10 Pure CSS Mobile Devices
In order to use a device, include devices.min.css at the top of your document and then go back to the demo and select the combination you want, and simply copy out the generated HTML.