jQuery is the most popular javaScript library in use today. Today I selected 25 jQuery Typography Plugins which can help to develop text effects for your websites. These plugins enables you to easily control your web typography. Enjoy.
See also:
- 17 Free jQuery plugin for Responsive Navigation Menu
- 12 jQuery Page Flip Book Plugins
- 7 Best jQuery Range Slider Plugin
Table of Contents
Lettering.js
A lightweight, easy to use Javascript injector for radical Web Typography

FlowTypejs
Web typography at its finest: font-size and line-height based on element width.

FitText
A jQuery plugin for inflating web type. FitText makes font-sizes flexible. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element.

Kerning.js
Kerning.js is a single script, small, and has no dependencies. Add it to your page, add some CSS rules, and your text will be beautified.

Squishy
Squishy is a jQuery plugin that automatically resizes text to exactly fit the container with no extra work on your part.

slabText
jQuery plugin for producing big, bold & responsive headlines.

TypeButter
TypeButter allows you to set optical kerning for any font on your website.

Bacon
Bacon is a jQuery plugin that allows you to wrap text around a bezier curve or a line.

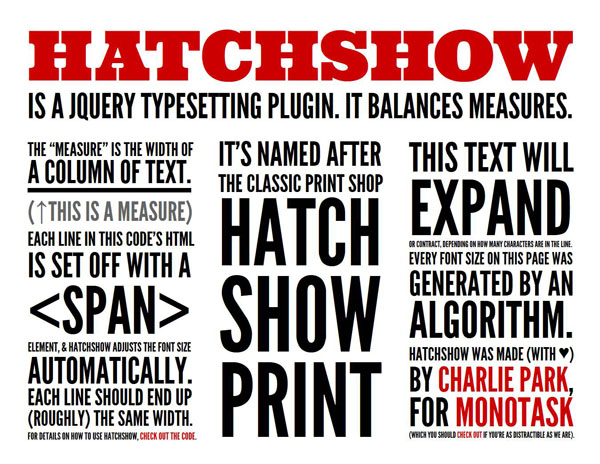
Hatchshow
A jQuery typesetting plugin for balancing measures.

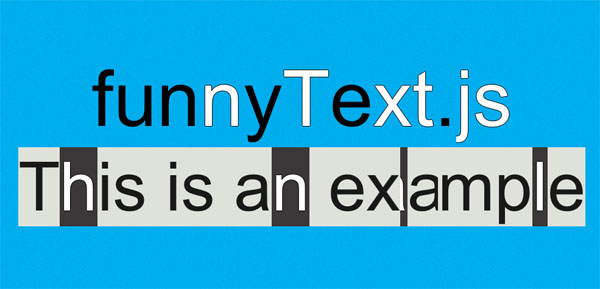
funnyText.js
funnyText.js is a plugin that will allow you to create ‘funny and crazy moving’ typography very easily.

Textillate
Textillate.js combines some awesome libraries to provide a ease-to-use plugin for applying CSS3 animations to any text.

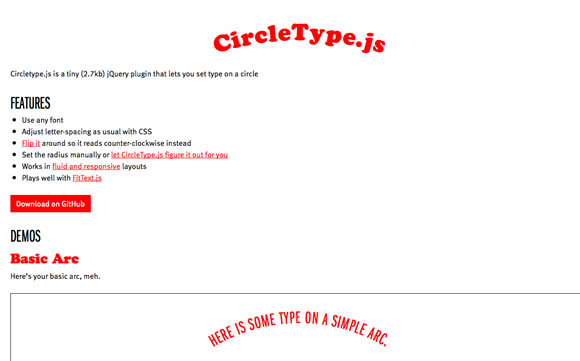
CircleType.js
CircleType.js is a tiny (2kb) jQuery plugin that lets you curve type on the web.

Kern.js
A super-simple bookmarklet for designers that finally puts you back in control of your website’s typography.

Arctext.js
Arctext.js is a jQuery plugin that let’s you do exactly that. Based on Lettering.js, it calculates the right rotation of each letter and distributes the letters equally across the imaginary arc of the given radius.

Font.js
This library adds a Font object to the collection of predefined objects available to you when doing JS coding for the web.

Fitter Happier Text
Performant, fully fluid headings.

TextTailor.js
Tailor-made text to fit your needs! Responsive text to fill the height of the parent element or ellipse it when it doesn’t fit.

jQuery responsiveText
A jQuery plugin to set font sizes responsively based on its’ container width. Use jQuery responsiveText to have scalable headlines, build responsive tables and more!

No Vacancy
The simple novacancy.js plugin will give your text an amazing text neon golden effect.

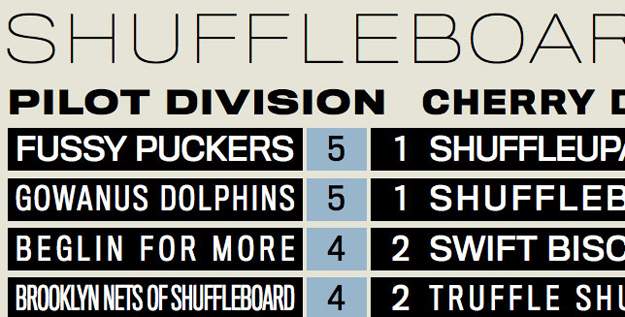
Font to Width
This script takes advantage of large type families to fit pieces of text snugly within their containers.

fontFlex
fontFlex is a lightweight jQuery plugin for dynamically changing font sizes according to screen / browser width. Intended to be used with responsive or adaptive CSS layouts.

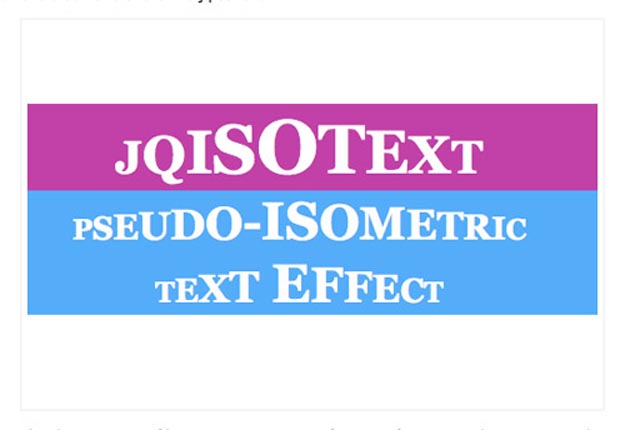
jqISO Text
With this plugin we’re changing size of letters in text. It starts from one font size and increment or decrement to other font size. On that way we’re getting something similar to isometric projection. That can be done for whole block of text or for every word in some text.

Type Rendering Mix
Type Rendering Mix is a tiny JavaScript library that allows to apply styles only when Core Text is used (iOS and OS X) in order to achieve a more consistent rendering while preserving the accuracy of sub-pixel antialiasing.

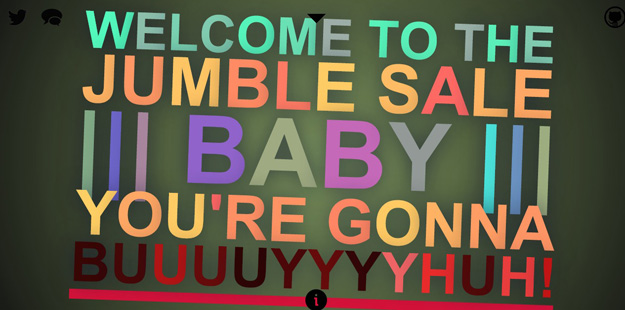
Jumble
A jQuery plugin that jumbles up the colours of your text – and can animate them!

Curved Text
This jQuery plugin will align text on any curve.