jQuery is the most popular javaScript library in use today. Today I selected 20 jQuery Lazy Load Plugins for Improve Page Load Time. These jquery will help to improves page load time and gives better user experience.
These jquery plugin ideal for lazy loading of media like image and video, all of which are lightweight and easy to use.See what works for you best. Leave your feedback in comments.
See also:
- 17 Free jQuery plugin for Responsive Navigation Menu
- 12 jQuery Page Flip Book Plugins
- 25 jQuery Typography Plugins for Developers
Table of Contents
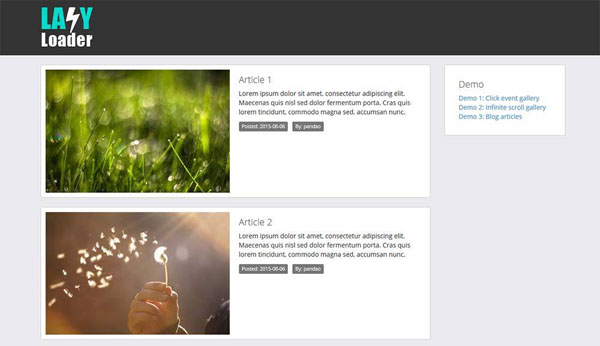
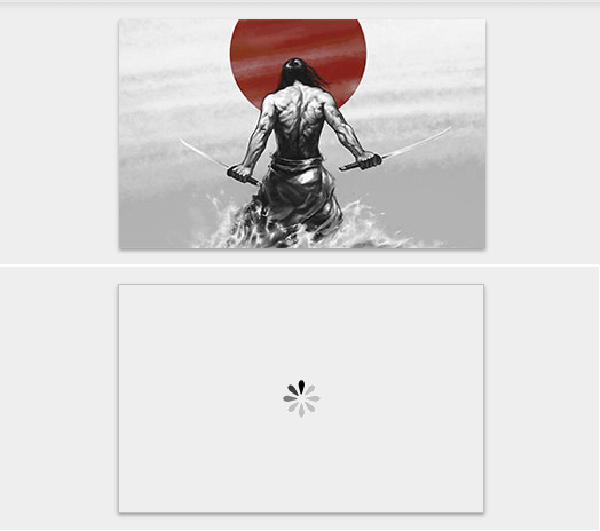
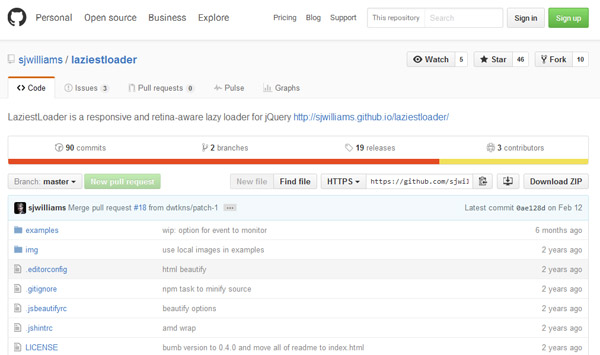
Lazy Loader
JQuery Loader is the perfect plugin to display long pages of articles like a blog or the pictures of a gallery.
Choose the number items to load each time. The plugin is compatible with Isotope Plugin to display, filter & sort layouts.

LoadImages
A JQuery plugin to attach load listeners to images within a container and fire an event when all the images have loaded.

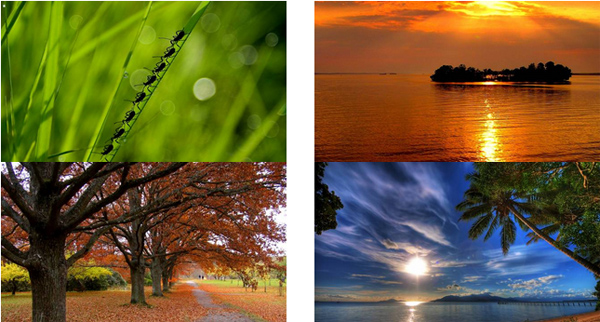
jQuery Smartify

EsKju jQuery lazyLoading Plugin
EsKju’s LazyLoading is a tool for loading content just in time in a Facebook-similar style. It was built using the jQuery library. Licensed under MIT and GPL licenses.

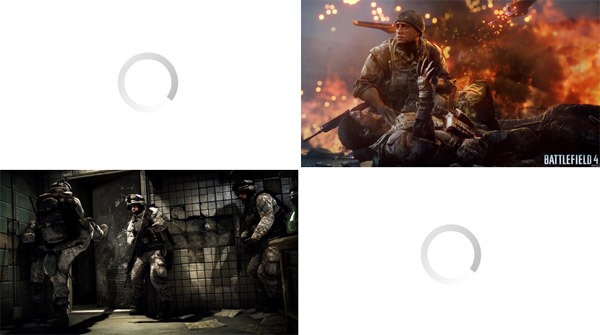
Recliner
.

bLazy
bLazy is a lightweight lazy loading and multi-serving image script. It’s written in JavaScript why it doesn’t have any dependencies for 3rd party libraries like jQuery. bLazy is working in all modern browser including IE7+.

lazyLoader
Just another jQuery / Zepto based image lazy loader for your responsive website that lets you load images progressively as they enter the screen or viewport to save bandwidth and server requests.

jQuery LazyImage Plugin
A simple and lightweight plugin to lazily load images.

BttrLazyLoading
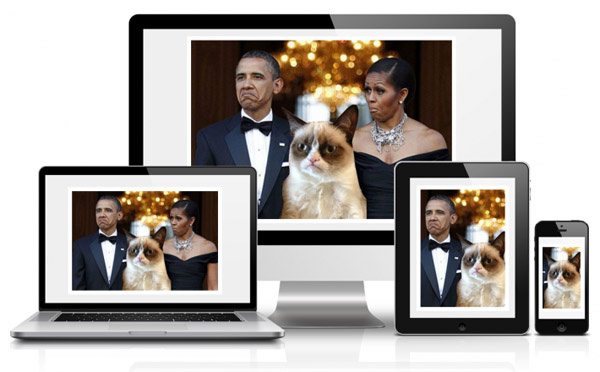
BttrLazyLoading is a Jquery plugin that allows your web application to only load images within the viewport. It also allows you to have different version of an image for 4 different screen sizes.

loadScroll
loadScroll is a simple jQuery plugin for dynamically loading images while scrolling. It is intended for image-heavy websites to save bandwidth and decrease initial load time.


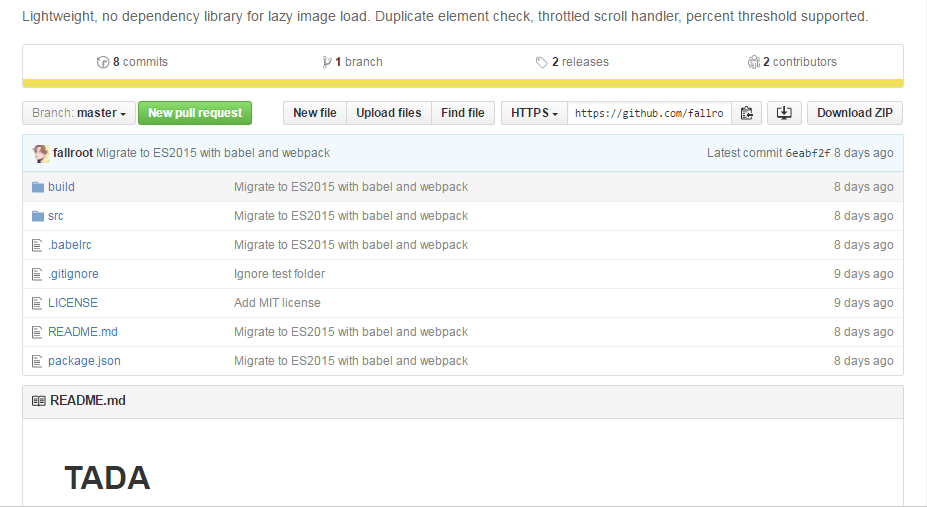
TADA

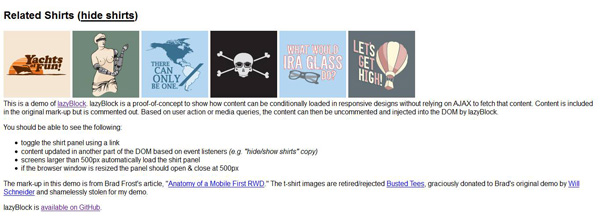
lazyBlock
lazyBlock is a proof-of-concept to show how content can be conditionally loaded in responsive designs without relying on AJAX to fetch that content.

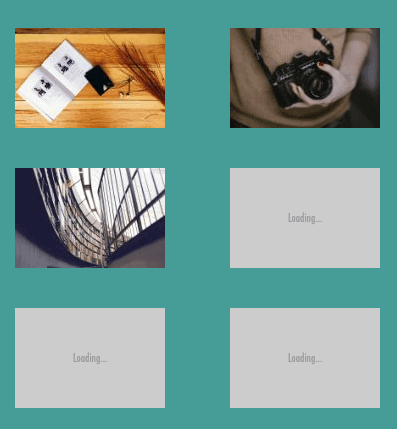
imgLazy
imgLazy is a super tiny and performance-focused jQuery plugin which handles lazy loading of images within your document with a fade-in effect as they come into view.

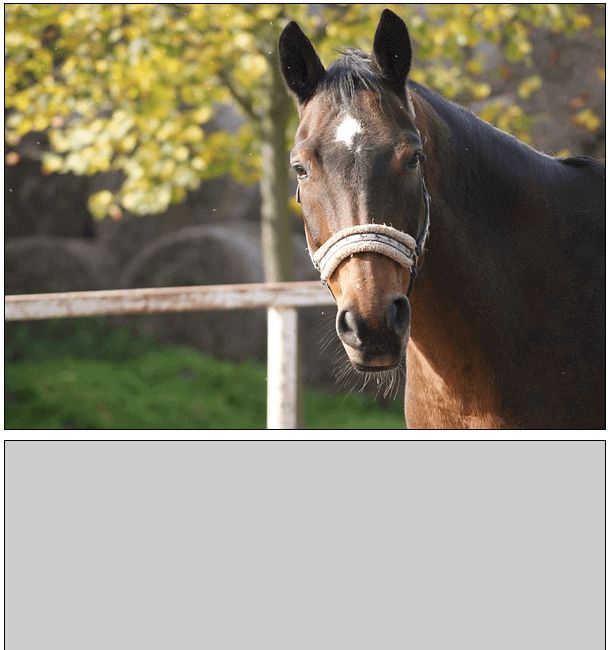
unveil.js
This plugin is very useful and it boosts performance delaying loading of images in long web pages because images outside of viewport (visible part of web page) won’t be loaded until the user scrolls to them.

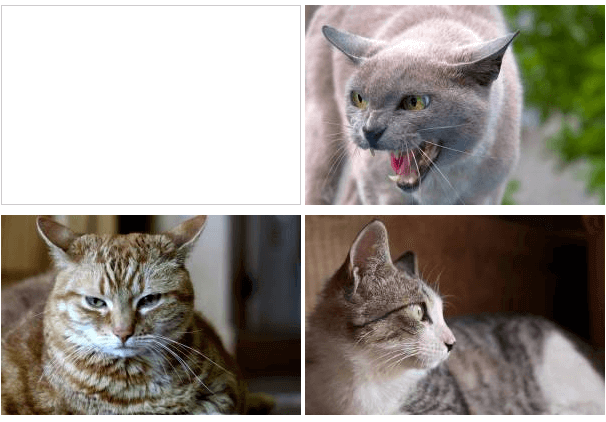
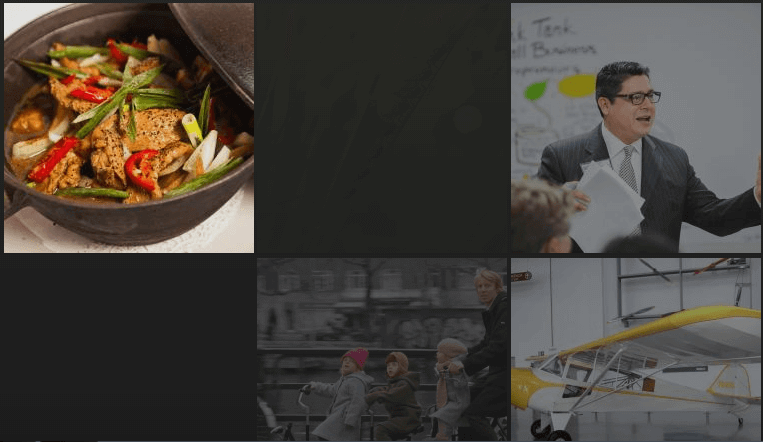
Lazy Load XT
Lazy Load XT is a mobile-oriented, fast and extensible jQuery plugin for lazy loading of images, videos and other media.

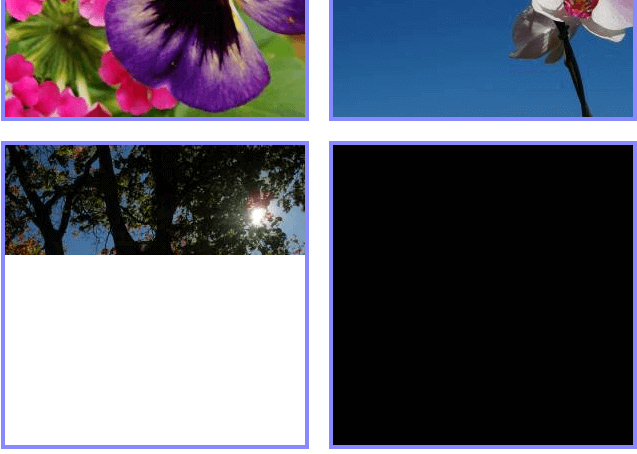
InfiniWall
InfiniWall is a script for desktop and mobile that lets you pan/scroll a potentially infinite number of elements on screen. It is obsessively optimized for mobile devices which have limited power and memory and notoriously have troubles handling a large number of tags at the same time.

lazyScript
lazyScript is a simple jQuery plugin to execute any JavaScript code in lazy mode. You only have to provide a callback to execute for each element appearing in the viewport.

bgLazyLoad.js
Simple JQuery plugin to lazy load background images.

LazyContent
LazyContent is a light weight jQuery plugin used to smartly lazy load images and other HTML elements when they’re scrolled into the viewport.





GIPHY App Key not set. Please check settings