Looking for jQuery plugin for displaying virtual keyboard within the site? These jQuery plugin allow you to adds an onscreen virtual Keyboard to your project. These jQuery plugins support various keyboard layouts, different languages with many options. Hopefully you find something useful. See what works for you best. Leave your feedback in comments.
See also:
- 17 Free jQuery plugin for Responsive Navigation Menu
- 12 jQuery Page Flip Book Plugins
- 25 jQuery Typography Plugins for Developers
Table of Contents
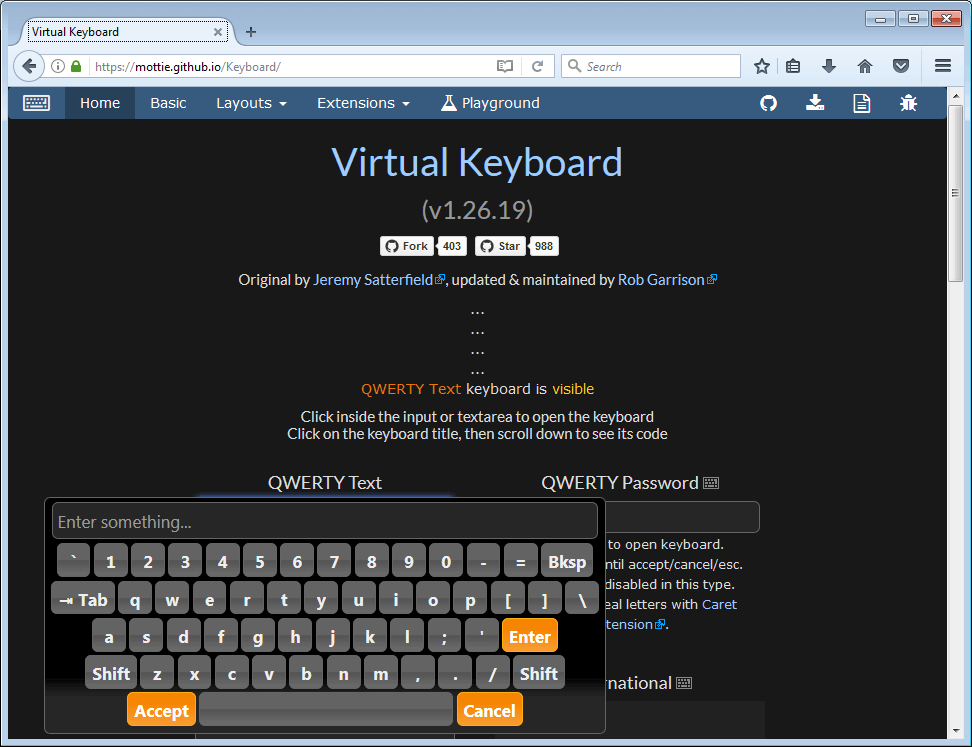
Keyboard
A jQuery on-screen keyboard (OSK) plugin that works in the browser. An on-screen virtual keyboard embedded within the browser window which will popup when a specified entry field is focused.

jKeyboard
Simple jQuery screen keyboard. It supports English, Azeri Turkish (a Turkic language) and Russian language. It can be programmed for a QWERTY keyboard or a numeric keyboard.
Talking Keyboard
An interactive, talking English QWERTY keyboard based upon SkeletonCSS, jQuery, and ResponsiveVoice.
Keypad
This plugin attaches a popup keyboard to a text field for mouse-driven entry or adds an inline keypad in a division or span.
jQKeyboard
jQKeyboard is a jQuery plugin that allow you to add a virtual keyboard to input text field. To use jQKeyboard, you need jQuery library and include it at your page header.
MLKeyboard
ML Keyboard is a jQuery virtual keyboard with features to change input layouts on the flight.
jQVirtual Keyboard
jQuery-based virtual keyboard. It is a jQuery and jQuery UI based virtual keyboard plugin that creates a draggable keyboard on the screen.
SoftKey
A JQuery plugin to generate a keyboard on screen. This plugin allows you to define the layout of the keyboard and customize to your liking.
jQBTK
jQBTK (jQuery Bootstrap Touch Keyboard) is a jQuery plugin for creating customizable on-screen virtual keyboards & numpads on mobile touch devices.
jQuery Keyboard
jQuery Keyboard is a jQuery plugin for draw a virtual keyboard. jQuery and Bootstrap are required.