See also:
- 10 jQuery Panorama Plugins to Display 360 Degree View Image
- 10 Best jQuery Rating System Plugins
- 10 Best jQuery Virtual Keyboard Plugins
Table of Contents
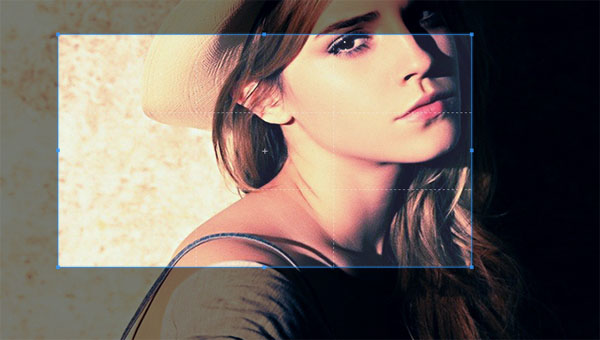
Cropper
A simple jQuery image cropping plugin which supports live previews and custom aspect ratios.

cropita
customizable crop and zoom jQuery plugin. Designed to be extremely customizable via CSS. Best for the cases where you want users to upload images of a specific size and aspect ratio.
jQuery-select-areas
jQuery-select-areas is a jQuery plugin that let you select multiple areas of an image, move them and resize them.
Responsive Cropper
Responsive Cropper is a JQuery plugin that lets you select an area from an image and prepare crop information to send it to the server.
Cropbox
Cropbox is a lightweight jQuery image cropping plugin that creates a viewport around a given image allowing to move, zoom, resize and crop an image.
Drag’n’Crop
A jQuery plugin for croping images by dragging, inspired by Facebook cover photo. It aims to be minimalistic and very easy to use for the end-user. It allows to crop the image only in one dimension (no zooming!).
Croppic
image cropping jquery plugin that will satisfy your needs and much more. Croppic is supported on current browsers, such as chrome, firefox, IE, safari and opera.
SmartCrop
Smartcrop.js implements an algorithm to find good crops for images. It can be used in the browser, in node or via a CLI.
Simple Cropper
Simple Cropper is a jQuery plugin which gives you ability to add cropping functionality to your web application. It uses html5 canvas to create cropped images and css3, so it only works on latest browsers.
jQuery imgFitter plugin
jQuery Plugin for resize and crop image without wrapper tags.