Typography is one of the most important things in a website design. It is art of arranging type into a legible, aesthetically pleasing and design-appropriate layout. Here, we select 20 top tools that will help you for choose fonts for a web site and create beautiful, readable type, incorporating web fonts, CSS styles, and simple typographic rules. These tool will help to make great typography design for your website. See what works for you best.
See also:
- 17 Free jQuery plugin for Responsive Navigation Menu
- 12 jQuery Page Flip Book Plugins
- 25 jQuery Typography Plugins for Developers
Table of Contents
Gutenberg
Gutenberg is a flexible and simple–to–use web typography starter kit for web designers and developers. It's a small step towards a better typography on the web. Beautiful typographic styles can be made by setting base type size, line-height (leading) and measure (max-width).

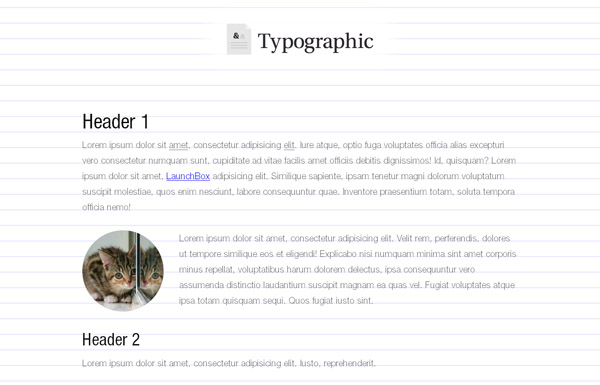
Typographic
Typographic is responsive typography made easy. Pick a few font stacks, set a few settings, and you've got beautiful responsive typography – it's that easy.

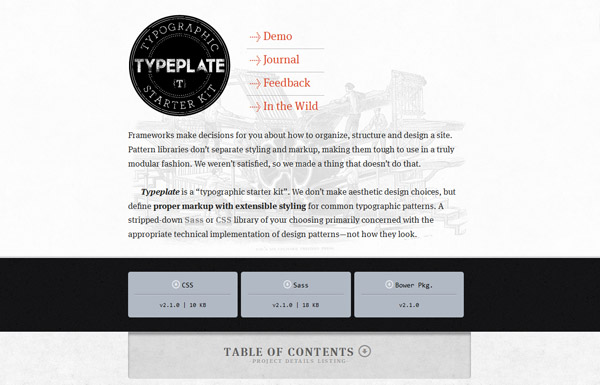
Typeplate
Typeplate is a “typographic starter kit”. We don't make aesthetic design choices, but define proper markup with extensible styling for common typographic patterns.

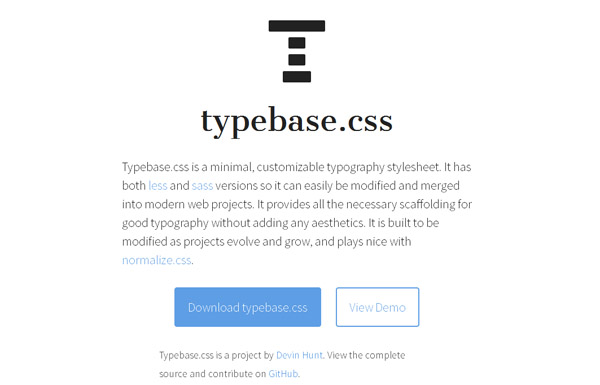
Typebase
Typebase.css is a minimal, customizable typography stylesheet. It has both less and sass versions so it can easily be modified and merged into modern web projects. It provides all the necessary scaffolding for good typography without adding any aesthetics.

Typi
A sass mixin to make responsive typography easy.

Rucksack
You can produce the “automagical” fluid typography thanks to a new, responsive property on the font size. You can get a start is as easy to specify responsive as a font size.

Letteringjs
A jQuery plugin for radical web typography

Typesettings
Typesettings.css is the typography boilerplate for your minimal website or blog project. All typographic styles are inspired by traditional graphic design fundamentals.

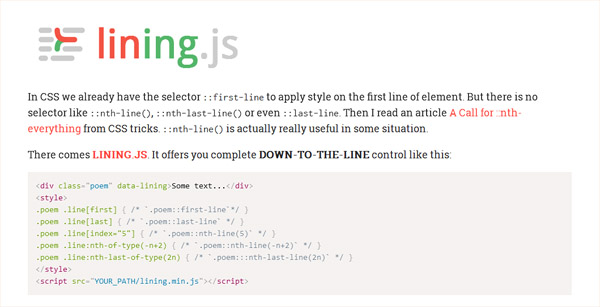
Lining.js
An easy to use javascript plugin offers you complete DOWN-TO-THE-LINE control for radical web typography.

FlowType
Ideally, the most legible typography contains between 45 and 75 characters per line. This is difficult to accomplish for all screen widths with only CSS media-queries. FlowType.JS eases this difficulty by changing the font-size and subsequently the line-height based on a specific element's width.

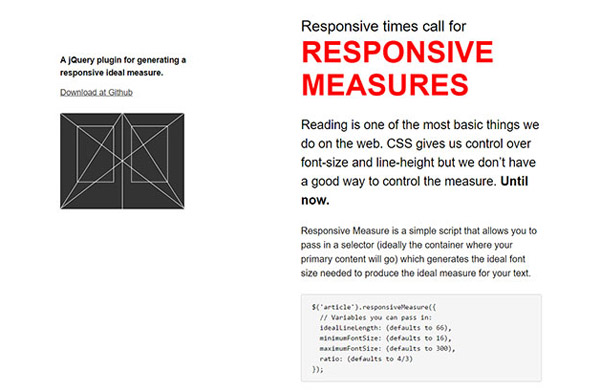
Responsive Measures
Reading is one of the most basic things we do on the web. CSS gives us control over font-size and line-height but we don't have a good way to control the measure.

Kerning.js
CSS, meet kerning. Kerning, meet CSS. Kern, style, transform, and scale your web type with real CSS rules, automatically.

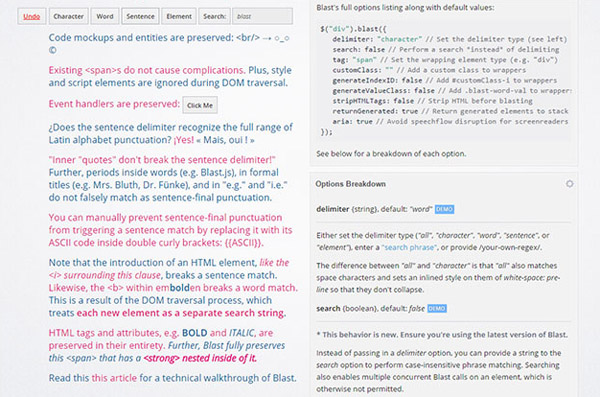
Blast.js
It separates text in order to facilitate typographic manipulation. It has four delimiters built in: character, word, sentence, and element. Alternatively, Blast can match custom regular expressions and phrases.

Fittextjs
FitText makes font-sizes flexible. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element.

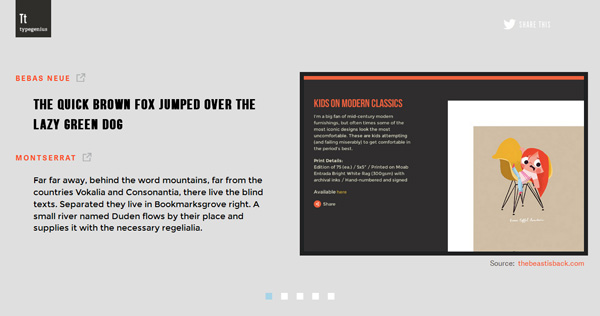
Type Genius
Simple tool to find the perfect font combo for your next project.

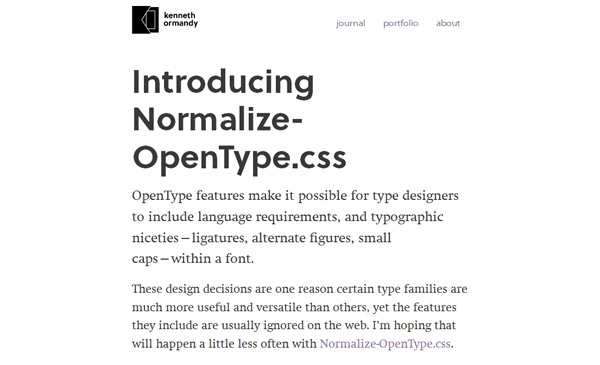
Normalize-OpenType.css
OpenType features make it possible for type designers to include language requirements, and typographic niceties—ligatures, alternate figures, small caps—within a font.

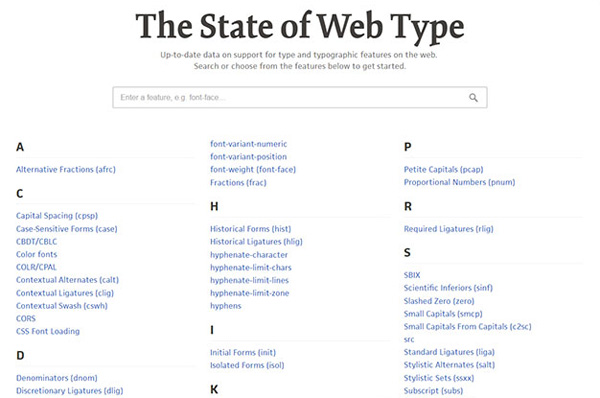
The State of Web Type
Up-to-date data on support for type and typographic features on the web.

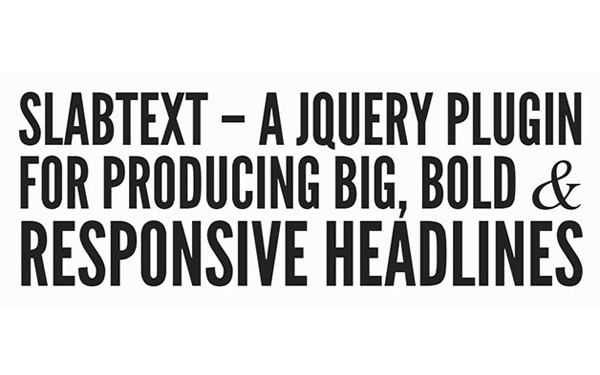
slabText
Put simply, the script splits headlines into rows before resizing each row to fill the available horizontal space. The ideal number of characters to set on each row is calculated by dividing the available width by the pixel font-size – the script then uses this ideal character count to split the headline into word combinations that are displayed as separate rows of text.

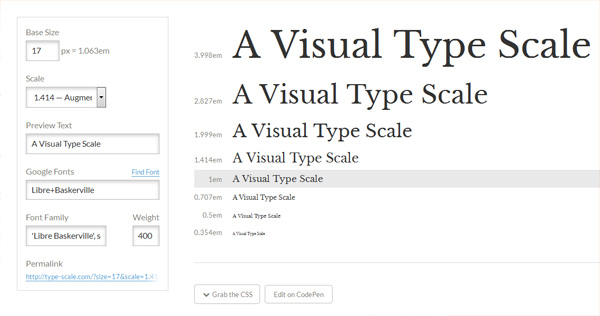
Type Scale
Preview and choose the right type scale for your project. Experiment with font size, scale and different webfonts.

Google Font Combination
There are over 650 Google Fonts available for free. But, pairing typefaces isn't easy and many of those fonts don't work for typical websites. Part of the 25×52 initiative, this collaborative, ongoing project offers inspiration for using Google's font library.





GIPHY App Key not set. Please check settings