Below you’ll find 25 Best Responsive jQuery Slider Plugins that suitable for web project. With the popularity of mobile and tablet devices responsive/fluid web layouts have become an important part of modern web design. Responsive web design has gone from being a hot trend to an emerging standard. I hope you will like these responsive jQuery Slider Plugins.
See also:
- 15 Free Responsive Portfolio WordPress Theme
- Responsive Web Design [Infographic]
- 27 Responsive Ecommerce WordPress Themes
- 12 Best Free jQuery Plugin for Fullscreen Image Gallery
- 30+ Responsive Photography WordPress Themes
- 10 Powerful jQuery Captcha Plugins
Table of Contents
Free Responsive jQuery Image Slider Plugins
1. blueberry – Simple, fluid and responsive jquery image slider
Blueberry is an experimental opensource jQuery image slider plugin which has been written specifically to work with fluid/responsive web layouts.

2. Flexslider
An awesome, fully responsive jQuery slider plugin with awesome features.

3. wmuSlider, a jQuery responsive slider
wmuSlider is awasome jquery responsive image slider by Brice Lechatellier. This code can used for the responsive slider on the homepage and come with under the MIT license.

4. Responsive Thumbnail Gallery Plugin
jQuery Plugin for creating image galleries that scale to fit their container.

5. Elastislide – A Responsive jQuery Carousel Plugin
Elastislide is a responsive jQuery carousel that will adapt its size and its behavior in order to work on any screen size. Inserting the carousels structure into a container with a fluid width will also make the carousel fluid.

6. Elastic Image Slideshow with Thumbnail Preview
simple elastic slideshow with a thumbnail preview. The slideshow will adjust automatically to its surrounding container and we can navigate through the slides by using the thumbnail previewer or the autoplay slideshow option.

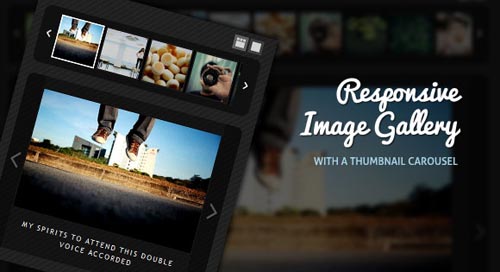
7. Responsive Image Gallery with Thumbnail Carousel
A jQuery image gallery with a thumbnail carousel.

8. ResponsiveSlides.js
ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slider using list items inside <ul>. It works with wide range of browsers including all IE versions from IE6 and up. It also adds css max-width support for IE6 and other browsers that don’t natively support it. Only dependency is jQuery (1.4 and up supported) and that all the images are same size.

9. Seamless Responsive Photo Grid
This plugin allows you to display a bunch of images and get them edge-to-edge on the browser window with no gaps.

10. photoswipe
PhotoSwipe is a FREE HTML/CSS/JavaScript based image gallery specifically targeting mobile devices. PhotoSwipe provides your visitors with a familiar and intuitive interface allowing them to interact with images on your mobile website.

11. Camera
Camera a free jQuery slideshow with many effects, transitions, adaptive layout, easy to customize, using canvas and mobile ready.

12. Sequence
Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving you complete creative control to build a unique slider using only CSS3 — no jQuery knowledge required!

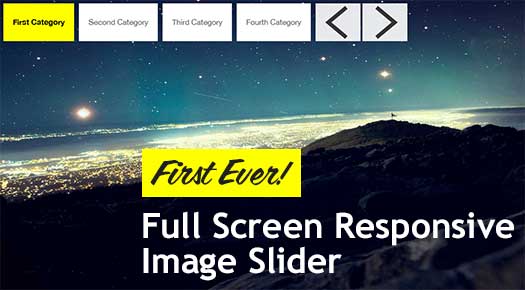
13. RSlider – Full Screen Responsive jQuery Image and Content Slider
Its a full screen responsive image and content slider powered by the fantastic javascript library jQuery. With a nice and simple design it adjusted automatically to the width of your browser screen.

14. iView Slider
iView Slider is a Responsive jQuery Slider Plugin with 35 built-in transition effects. It can slide any content like images, HTML, Video. The slider is reponsive so that it will auto adjust the image according to the device. It is great in touch interfaces also.

15. Wow Slider
WOW Slider is a responsive jQuery image slider with stunning visual effects (Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical and Basic linear) and tons of professionally made templates. WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing.

:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
Premium Responsive jQuery Image Slider Plugins
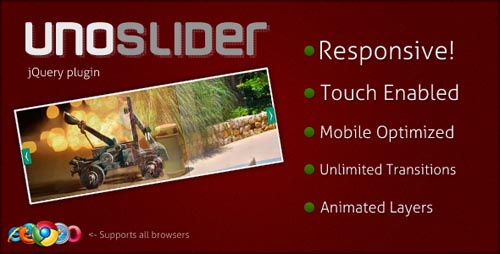
1.UnoSlider – Responsive Touch Enabled Slider
UnoSlider is a jQuery content slider plugin with an unlimited transition animations (really, unlimited!) and a wide range of a features like touch enabled, mobile optimized interface, animated layers, responsiveness and a lot of other features.

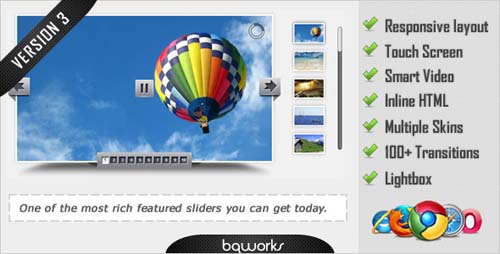
2. jQuery UniSlider
The jQuery UniSlider plugin adds an elegant and sleek slider feature to your pages, You can use it as an images slideshow, or put any html content to slide.

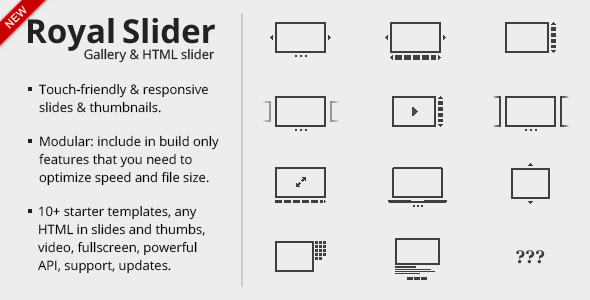
3. RoyalSlider – Touch-Enabled jQuery Image Gallery
RoyalSlider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices. As navigation you can use thumbnails, tabs or bullets. Use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel or even presentation. Build in best practises of HTML5 , CSS3 transitions are used for all animations (with fallback).

4. Responsive KenBurner Slider jQuery Plugin
Responsive KenBurner Slider jQuery Plugin is the premium way of using a slider in your website. A combination of Ken Burns Effect, state-of-the-art Slider, Text Animations and Responsive rebuilding defines this slider.

5. Advanced Slider – jQuery XML slider
Advanced Slider is one of the best (probably even the best!) jQuery sliders on the market, built to be used in a wide range of contexts. Advanced Slider is fully responsive, mobile-ready, SEO -friendly, and offers you the option to use either HTML markup or XML . The plugin also provides an easy to use API which will allow you to further enhance the functionality of the slider and will make it possible to integrate it into your own application.

6. jQuery Banner Rotator / Content Slider / Carousel
All In One is an Advanced Jquery Slider which comes in 5 flavors: Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel. It allows you to easily create powerful sliders with animated text using HTML standard tags, making the slider very easy to setup and maintain.

7. Slider Revolution Responsive jQuery Plugin
Turn simple HTML markup into a responsive(mobile friendly) or fullwidth slider with must-see-effects and meanwhile keep or build your SEO optimization (all content always readable for search engines). See the heaps of custom transitions/animations for each object on the page! Customize this slider with just a little HTML and CSS to your very needs.

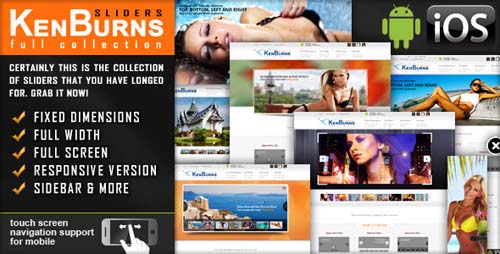
8. jquery Slider Ken Burns Effect Fully Responsive
Ken Burns Sliders Full Collection comes in 4 versions: Fixed Dimensions, Full Width, Full Screen and SideBar banners/Mini-Galeries. Please see the features and check the live preview of this slider and convince yourself of its quality.

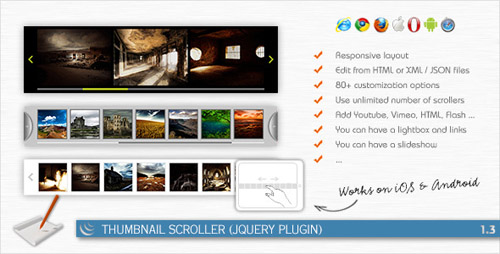
9. Thumbnail Scroller (jQuery Plugin)
A very customizable jQuery Plugin, that can be edited from a HTML , JSON or XML files. The scroller is completely resizable and is compatible with all browsers and devices (compatible with iOS & Android).

10. JQuery Stack Banner Slideshow with Captions
11. jQuery Slider Shock
Slidershock is the most complete and responsive jquery/wordpress slider in the web. It is currently available for wordpress as a plugin and as JQuery code for non worpress environments. SliderShock allows to add text captions to slides, allowing to control an extense set of parameters for the image and text, such as margins, height, width, responsiveness and more.