Photoshop is a powerful image editing software which is very useful for web designers and photographers to create desired effects in the images.
They make the complicated task much easier and help users in creating amazing effects, designing faster & better. Below you will find 8 useful photoshop plugins for web designer that perfect to help you creating website.
See also:
- 25 Best Responsive jQuery Slider Plugins
- 15 Best Useful jQuery Accordion Plugins
- FitText – Flexible Font Sizes for Responsive Web with jQuery
- 12 Best Free jQuery Plugin for Fullscreen Image Gallery
- 12 Useful jQuery Timeline Plugins
Table of Contents
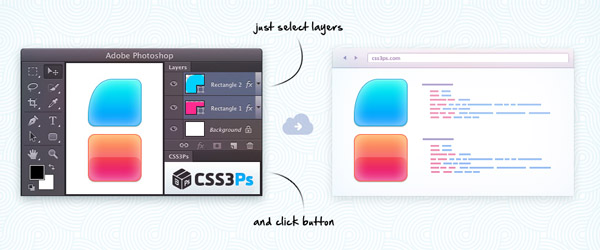
1. CSS3Ps
Free cloud based photoshop plugin that converts your layers to CSS3.

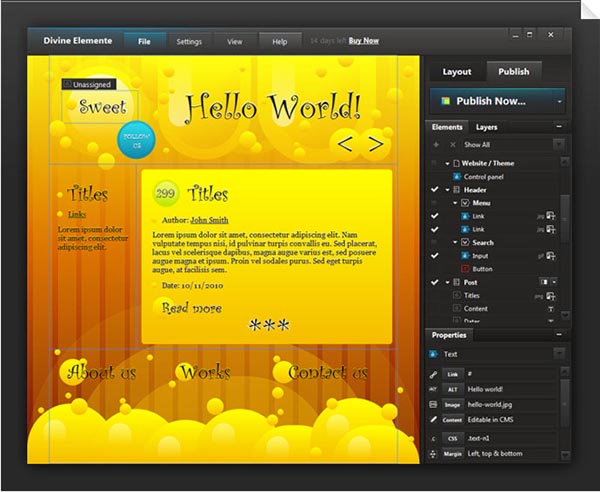
2. Divine – PSD to WordPress
Divine Elemente is a web design software (Photoshop plugin). It creates a “non-existent bridge” between Photoshop and WordPress (Photoshop to WordPress). Focused on designers, bloggers, and everybody who knows Photoshop a little. And doesn’t want to get hands dirty with hand coding a WordPress theme.

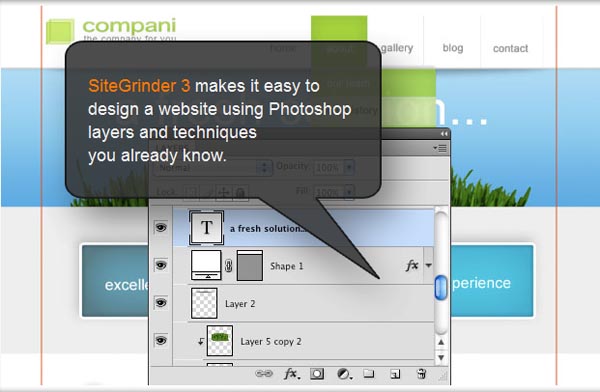
3. SiteGrinder
“If you know Photoshop then you already know enough to start creating web pages for yourself and your clients. With SiteGrinder there is no longer a requirement to slice up your web design and send it off to a developer to convert your design from Photoshop to HTML / XHTML and CSS.

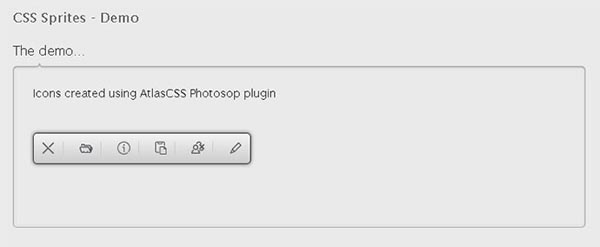
4. AtlasCSS Photosop plugin
Just put all your icons on a folder, run the Photoshop script, and it generates a CSS with the coordenates and size of each icon, using the original filename as CSS selector.

5. SuperPNG
SuperPNG is a free plug-in for using PNG (“ping”) files. It has more comprehensive support for the format than Photoshop’s included plug-in and provides control over alpha channel handling.

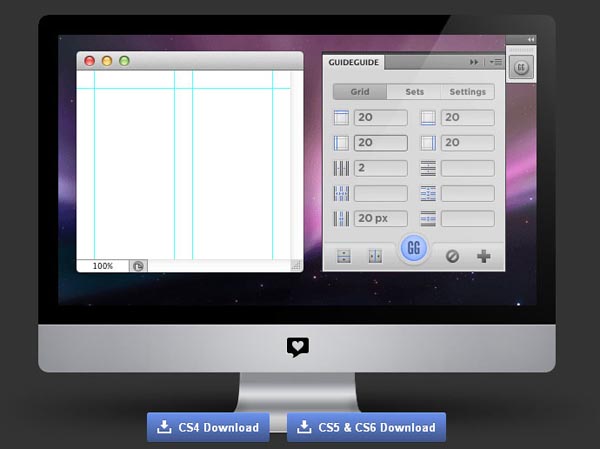
6. GuideGuide
With GuideGuide, it doesn’t have to be. Pixel accurate columns, rows, midpoints, and baselines can be created based on your document or marquee with the click of a button. Frequently used guide sets can be saved for repeat use. Grids can use multiple types of measurements.

7. CSS Hat
CSS Hat turns Photoshop layer styles to CSS3 with a click.

8. Web Font Plug-in for Photoshop
The Web Font Plug-in for Photoshop lets you design with the same web fonts you will use to ‘go live’.




