Windows 8 has arrived and the familiar look of Windows OS has completely changed with the tile-based Metro UI. A key design principle of Metro is better focus on the content of applications, relying more on typography and less on graphics. If you planning to create your next website based Metro UI style , here are 5 Framework and Template to create Windows 8 Metro UI-like layouts
See also:
- 25 Best Responsive jQuery Slider Plugins
- 12 jQuery Page Flip Book Plugins
- Top 7 WordPress Forum Plugins
- 15 Top WordPress Calendar Plugins
- 27 Responsive Ecommerce WordPress Themes
- 13 Top WordPress Backup Plugins
Table of Contents
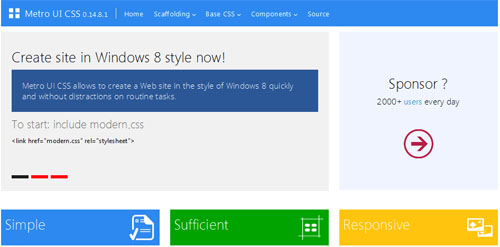
Metro UI CSS
Metro UI CSS a set of styles to create a website with an interface similar to Windows 8 Metro UI. This set of styles was developed as a self-contained solution. Metro UI CSS is made with LESS. LESS a dynamic stylesheet language created by one good man, Alexis Sellier. It makes developing systems-based CSS faster, easier, and more fun.

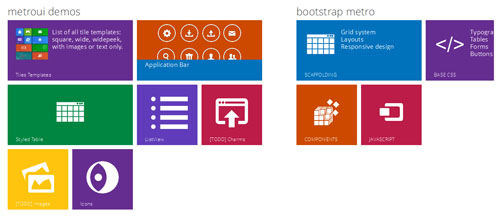
BootMetro
Metro style web framework. Simple and flexible HTML, CSS, and Javascript for web apps that wants to use the “Windows 8 App Store” style, without the need to run on Windows 8. BootMetro is built on top of Twitter Bootstrap and inspired by the Metro UI CSS by Sergey Pimenov.

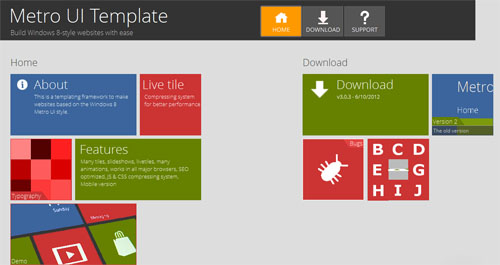
Metro UI Template
This project is a website framework and template to build sites using the style of the new Windows 8 Metro UI. It has smooth transitions and it’s easy to modify. Many tiles are included, and you can create your own tiles easily. This templating framework is meant for people that want to make great-looking and impressive with basic HTML knowledge.

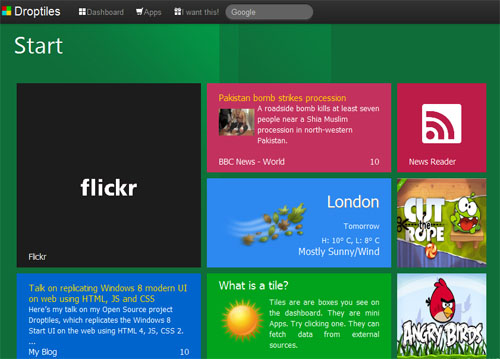
Droptiles – Metro style Live Tiles powered Web Dashboard
Droptiles is a Windows 8 Start like Metro style Web 2.0 Dashboard. It builds the experience using Tiles . Tiles are mini apps that can fetch data from external sources

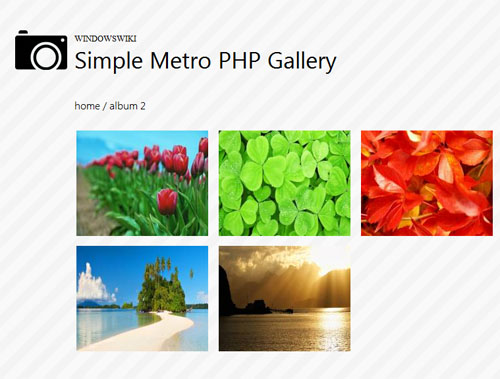
Simple Metro PHP Gallery
Simple Metro PHP Gallery (SMPG) is a leightweight, easy to use gallery script inspired by the Metro UI with support for .PNG, .JPG and .GIF image files. It generates thumbnails for faster loading times and uses a slightly modified version of the Lightbox 2 script by Lokesh Dhakar for displaying your images. It is also fully HTML5 and CSS3 compliant.