jQuery is the most popular javaScript library in use today. Today I selected new free jQuery plugins which can help to develop your project must faster and easier. In this post we have showcased 20 fresh jQuery Plugin for March 2015 – So here are some interesting collection of fresh and cool jQuery plugins for designers and developers.
See also:
- 20 Fresh jQuery Plugin for November 2014
- 20 Fresh jQuery Plugin for September 2014
- 20 Fresh jQuery Plugin for June 2014
Table of Contents
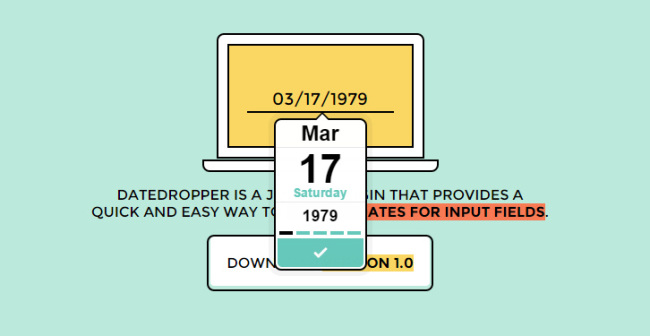
Datedropper
datedropper is a jQuery plugin that provides a quick and easy way to manage dates for input fields. It’s easy to use and customize.

AnimatedModal.js
AnimatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. You can use the transitions by animate.css or create your own transitions by yourself.
jMosaic
jMosaic is a lightweight jQuery plugin that can take a list of page elements and arrange them in a beautiful, tight-fitted tile mosaic grid.
Eco-Scroll.js
Eco-Scroll.js is a eco-friendly jQuery scroll plugin with inifinite possibilities.
GraspSchedule.js
GraspSchedule.js is a simple jQuery calendar plugin used to visualize complex schedules & events loading from JSON data, a little similar to the timeline or event calendar.
Youmax
Youmax is a jQuery plugin used to display any YouTube channel on your website.
Tada
Tada is a lightweight, no dependency library for lazy image load. jQuery plugin is also provided. Duplicate element check, throttled scroll handler, percent threshold supported.
HorizonScroll.js
HorizonScroll.js is a jQuery plugin which allows for websites to scroll left and right horizontally.
jQuery Datagrid
A jQuery plugin to render datagrid. Works with local or remote data. Designed to be adaptive, simple to use and extendable.
jQuery-Visibly
A jQuery Plugin designed to easily show elements based on values of other elements.
Gridder
Gridder is a jQuery plugin that displays a thumbnail grid expanding preview similar to the effect seen on Google Images.
Flipside
Flipside is a button that seamlessly transitions from action to confirmation created with few lines of CSS and jQuery.
Slideout.js
Slideout.js is a tiny and dependency-free plugin for creating touch slideout navigation menu for web and mobile apps. it’s dependency-free with simple markup. It supports native scrolling.
ggtooltip.js
ggtooltip.js is a simple jQuery tooltip plugin extended from Bootstrap’s tooltip plugin that supports 4 positions, background color, font color and border color without using images.
jQuery.imgx
jQuery.imgx is a lightweight jQuery plugin for serving high-resolution images on desktop and mobile devices.
jQuery.modal
jQuery.modal is a jQuery plugin for simple modal boxes, alerts, prompts, confirms. It’s responsive and many other options included.
Super Simple Slider
Super Simple Slider (SSS) is super simple to set up. Just create an element, and put your content inside. If your content is of different heights, SSS will animate smoothly to accommodate it.
gridslide.js
gridslide.js is a multi-directional jQuery image slider. It’s useful for displaying multiple albums on one page or diorama style photo arrays.
jQuery TouchSwipe Carousel
jQuery touchSwipe Carousel/Slider plugin is required for detecting swipe events on on touch input devices and falling back to mouse ‘drags’ on the desktop.
favico.js
favico.js a jQuery plugin to animate favicons with badges, images or videos. Also it supports AngularJS.